HƯỚNG DẪN EDIT TOÀN TẬP
( nguồn http://www.vn-zoom.com/ Viết bởi
)
Update thêm cho ae phiên bản ebook .chm, dành cho những bạn nào muốn xem offline 

| Trước khi muốn trở thành editor, các bạn cần biết edit là gì. Editor nói đơn giản là người chèn câu thoại vào các trang truyện, edit là công việc của editor. Dây chuyền của 1 nhóm dịch truyện (1 team hay 1 group) như sau:
nguồn (bản English, RAW…) --> translator (người dịch sang tiếng Việt) --> proof reader (chỉnh sửa, hoàn chỉnh bản dịch) --> editor (chèn câu chữ vào trang truyện) -->quality checker (chỉnh sửa, hoàn chỉnh bản edit) --> có truyện tiếng Việt hoàn chỉnh --> viewer (người đọc)
Trong khâu edit chia ra các công đoạn khác nhau nữa như clear text, clean, typeset. Editor là người liên hệ trực quan với người đọc (thông qua khâu nhìn) nên rất dễ để đánh giá bản edit tốt hay không. Để trở thành editor giỏi bạn cần hoàn thiện khá nhiều kỹ năng, và phải có mắt thẩm mỹ. Edit có thể nói là vô cùng vô tận, học bao nhiêu cũng không thỏa mãn. Bài hướng dẫn này bọn mình thực hiện trên tinh thần giúp các bạn từ không biết gì về edit đến khi thành thạo các kỹ năng edit truyện, đủ để tự mình thực hiện các chap truyện yêu thích. Hy vọng sẽ giúp ích được cho các bạn có niềm đam mê.
I. EDIT CƠ BẢN:
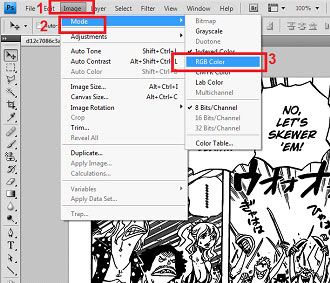
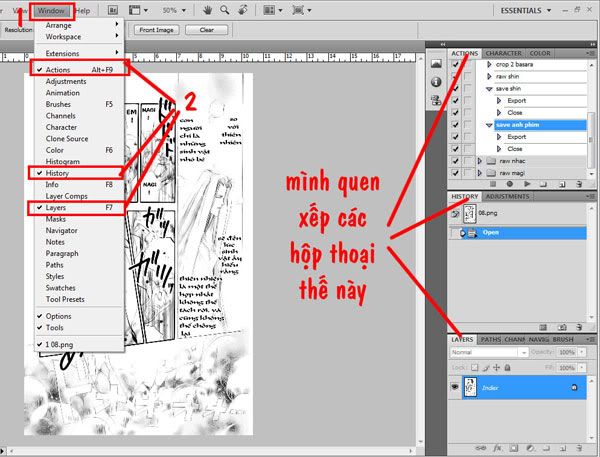
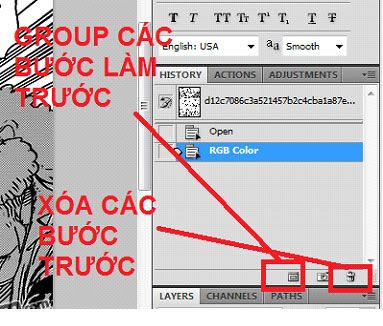
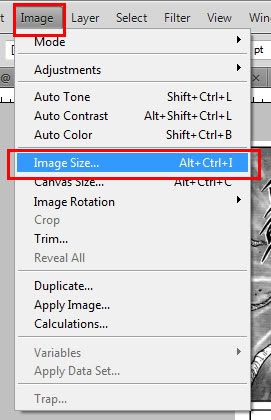
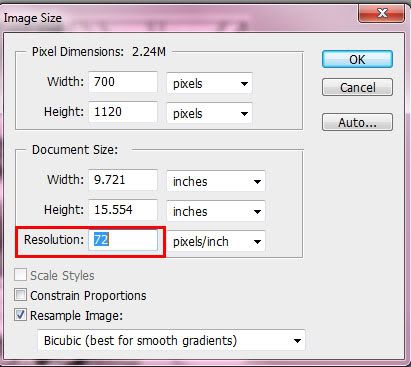
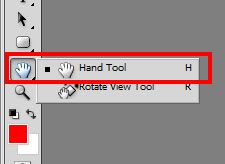
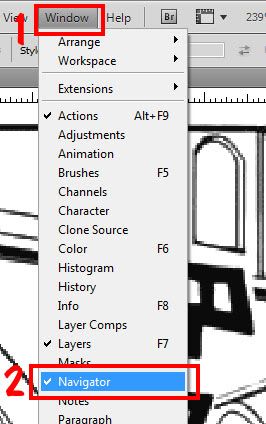
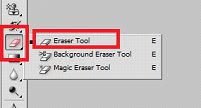
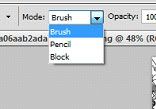
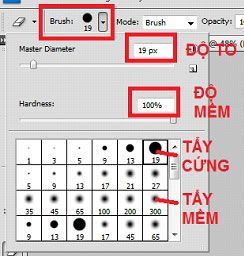
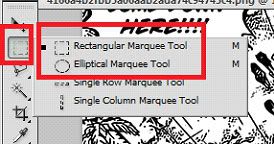
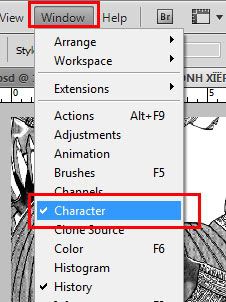
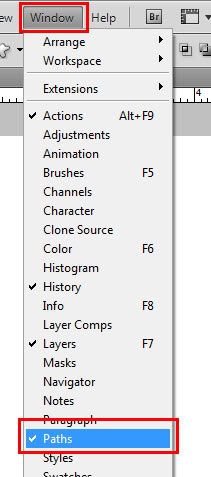
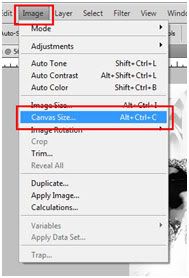
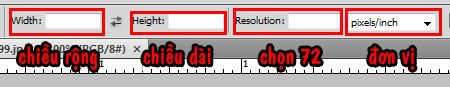
(những điều cần biết, clear text, TYPESET, cách save ảnh) ________I.1. NHỮNG ĐIỀU CẦN BIẾT: Những công đoạn bạn nên biết trước khi bắt tay vào edit Việc đầu tiên mà editor nên làm là chuyển chế độ ảnh về RGB cho dễ edit nhất Image\Mode\ chọn RGB color  Sau nữa là gọi các hộp thoại Layers, History, Actions lên (việc này giúp thuận tiện hơn rất nhiều trong quá trình edit) Window\Layers Window\History Window\Actions Sao cho nó có dấu tích là được mình quen xếp 3 hộp này như hình dưới, các bạn có thể kéo thả các hộp thoại đi đâu tùy ý  Riêng hộp thoại History là tối quan trọng trong quá trình làm việc Nếu làm sai bước nào có thể vào History quay lại các bước trước Có thể dùng Ctrl+Z để quay lại bước gần nhất  Việc nữa là phải đảm bảo màu nền là màu trắng, màu nổi là màu đen (edit pic màu thì không cần) Click vào ô màu nền -> chọn màu -> OK (tương tự với màu nổi) Hoặc có thể ấn phím tắt “D” để chuyển màu nền - màu nổi về mặc định (trắng - đen) Và phím tắt "X" để đảo màu nền thành màu nổi và ngược lại  Chuyển resolution của ảnh về 72 Image / Image size -> hiện ra hộp thoại Image size  Khi ảnh có resolution 72 sẽ tránh được 1 số lỗi khi edit như chữ bật khỏi bong bóng..  Trong quá trình làm việc để thuận tiện bạn có thể dùng công cụ Zoom (phím tắt “Z”) để phóng to nơi cần xóa  hoặc các tổ hợp phím tắt (mặc định): Ctrl + “+” : phóng to Ctrl + “-“ : thu nhỏ Ctrl + 0 : toàn hình ảnh Giữ phím “Space” (hoặc nhấn hình bàn tay) rồi dùng chuột trái để di chuyển trong pic (chỉ dùng được khi ảnh đã zoom to ra)  Để di chuyển trong trang cũng có thể dùng Navigator gọi hộp thoại Navigator lên: Window -> Navigator  Hộp thoại hiện ra, dùng chuột kéo cái ô đỏ đến bất kỳ vị trí nào như trong hình  ____I.2. CLEAR TEXT: Clear text là công việc xóa toàn bộ phần text trong bóng thoại và khoảng trắng Pic nguồn: thử thực hiện clear text với pic này  Công cụ Eraser (phím tắt E) Để chắc chắn các bạn click chuột phải vào biểu tượng như trong hình và chọn Eraser Tool  Ở mục Mode có 3 lựa chọn: Brush: nhiều hình dạng khác nhau và có thể thay đổi kích thước khác nhau Pencil: thường không sử dụng Block: là dạng cơ bản nhất, có 1 kích thước nhất định, phóng to hay thu nhỏ đều giữ nguyên kích cỡ (khác brush là nếu bên brush chỉnh kích cỡ to cho trang, sau đó nếu phóng to trang thì brush cũng bị phóng to) dùng thử cả 3 trạng thái này sẽ thấy sự khác nhau, mình hay dùng Brush  Trong mục Brush có các tùy chọn: Master Diameter: độ to của tẩy Hardness: độ mềm của tẩy Còn có các tùy chọn có sẵn ở dưới  Sau khi tùy chỉnh để có cục tẩy ưng ý thì bắt đầu rê chuột xóa những chỗ cần xóa (việc quá đơn giản phải không  ) )Công cụ Rectang (phím tắt M) Cũng như E, để chắc chắn chọn đúng công cụ mình cần thì chuột phải chọn Rectangular Marquee Tool (hình chữ nhật) hoặc có thể chọn Elliptical Marquee Tool (hình elip) hình elip thì ít dùng hơn vì khó sử dụng, mình thường dùng hình chữ nhật  Sau khi chọn xong kéo 1 khung rectang bao trùm text cần xóa, ấn phím Delete là xong
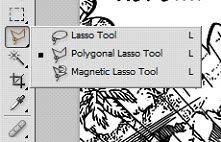
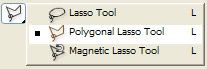
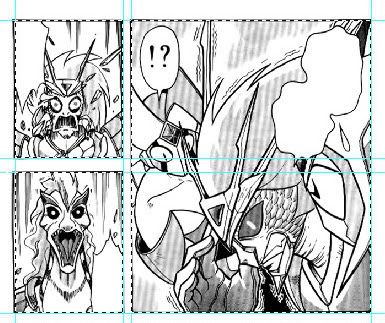
Tương tự với công cụ Lasso (phím tắt L) Lasso Tool (vẽ tay theo ý mình, nếu chuột run không nên dùng cái này) Polygonal Lasso Tool (vẽ đường thẳng, rất hữu dụng) Magnetic Lasso Tool (bắt điểm theo kiểu nam châm)  Quan trọng khi dùng L là phải vẽ 1 vùng khép kín (trong hình dưới mình dùng Polygonal)
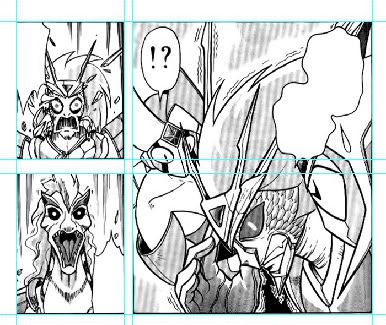
3 công cụ clear trên dùng cái nào tùy các bạn, miễn sao clear sạch sẽ và nhanh chóng phần này đơn giản, làm nhiều rồi sẽ quen tay thôi  Kết quả sau khi clear text  ______________I.3. TYPESET: Typeset là công đoạn chèn bản dịch vào trang truyện đã được clean Nhiều bạn nghĩ typeset là việc đơn giản, nhưng không phải vậy Đây là khâu cực kỳ quan trọng trong cả quá trình edit, với mình nó chiếm tới 60% sự thành bại của 1 bản edit Việc đầu tiên mà typesetter nên làm là chuyển mã bản dịch Tại sao phải chuyển mã bản dịch, chuyển mã bản dịch thế nào??? Font HL, Easycome... dùng bảng mã BK HCM2 Font HP dùng bảng mã VNI Windows Font Vn..... dùng bảng mã VietwareX Font VNI dùng bảng mã VNI Nếu các typesetter dùng bộ font Unicode để edit thì không cần phải chuyển mã. Nhưng các font Unicode như Arial, Time new Roman mà chúng ta hay dùng để soạn thảo văn bản trong Micosoft Word sử dụng để edit truyện tranh thì rất xấu. Mà khi đã chọn 1 bộ font xấu để edit thì bạn có làm thế nào bản edit đấy cũng khó mà đẹp được. Những bộ font đẹp thường không dùng bảng mã Unicode, điển hình như bộ font chuyên dùng cho edit truyện tranh là HL Comic và Easycome dùng bảng mã BK HCM2 Và đó là lý do tại sao typesetter phải chuyển mã văn bản khi nhận được bản trans của translator Cách chuyển mã văn bản: xem ở phần Bonus 1 bên dưới
================================================== ========
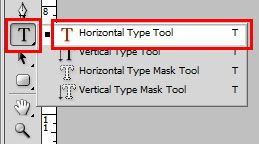
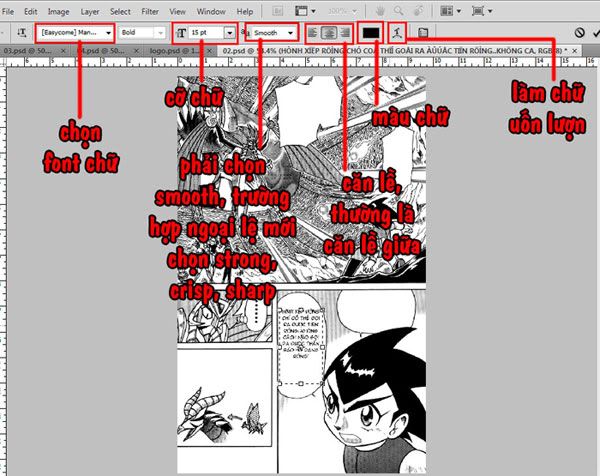
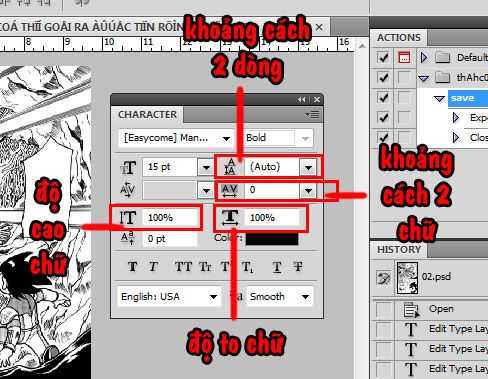
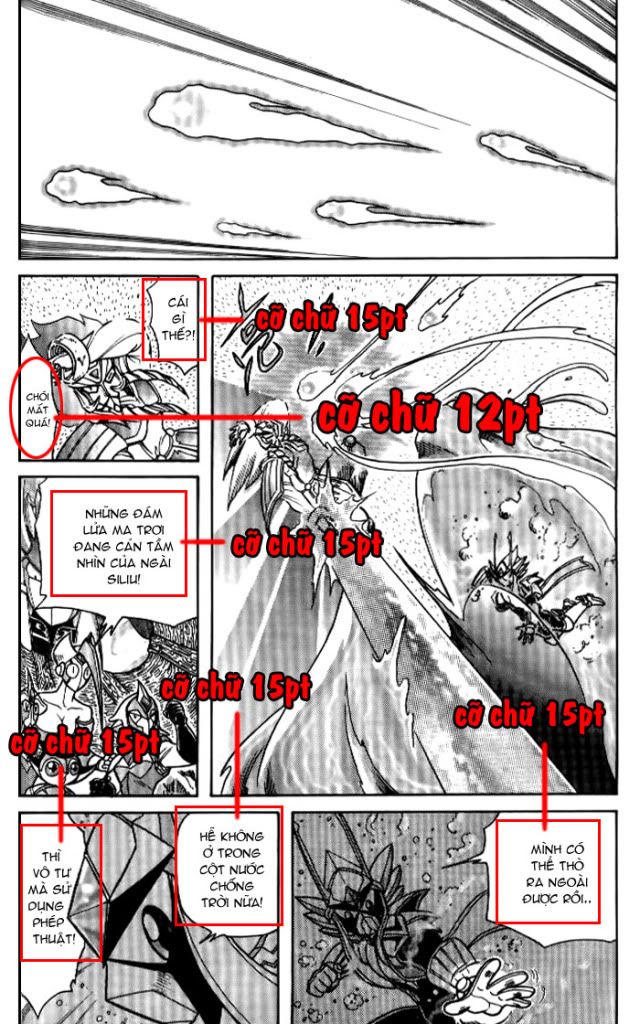
Muốn typeset đầu tiên bạn phải chọn công cụ Type tool  Dùng chuột trái kéo ra 1 ô text  Paste (ctrl + V) bản dịch đã chuyển mã vào -> nó sẽ ra thế này  Trông như lỗi font chữ ấy nhỉ  đây là do mình đang dùng font Time new roman trong photoshop đây là do mình đang dùng font Time new roman trong photoshopBôi đen đoạn text vừa rồi Giờ việc cần làm là hiểu chỉnh các thông số của text (như kiểu soạn thảo văn bản word ấy  ) )Ở đây mình chọn font chữ là [Easycome] Manga 2 Cỡ chữ 15pt Định dạng chọn smooth (và các bạn nên chọn định dạng này vì nó mịn mượt và thông dụng) Căn lề giữa, chỉ khi nào bạn thành thạo typeset rồi thì hãy nghĩ tới việc căn lề trái phải vì nó cần độ tinh tế cao Màu chữ đen trên nền trắng, hoặc trắng trên nền đen  hoặc màu xám (kick vào ô chọn màu -> chọn R: 70 G: 70 B: 70) Cách làm chữ uốn lượn xin xem tiếp ở dưới..  Có thể gọi hộp thoại Character ra bằng cách  Trong hộp Character sẽ có thêm 1 số tùy chọn cho bạn  Sau khi hiệu chỉnh thông số text xong  Hiện tại chữ đang ăn ra bong bóng, nên kéo nó nhỏ lại sao cho vừa mắt  Kick vào move tool để thoát khỏi chế độ type trong PTS  Dùng move tool để di chuyển text đến vị trí phù hợp  Có thể bạn nghĩ typeset chi có vậy, nhưng thực ra không phải vậy. Để typeset đẹp là việc rất khó khăn Và dưới đây là 1 số nguyên tắc bất di bất dịch trong việc typeset mà mình học hỏi được trong thời gian làm edit
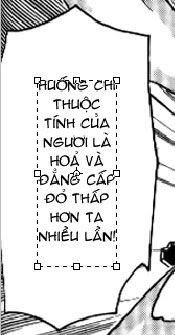
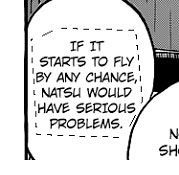
Điều quan trọng nhất khi typeset là phải đưa ra phương án typeset phù hợp với từng bubble Thường thì với typeset lười sẽ chỉ kéo ra 1 khung thoại rồi paste bản dịch vào  Làm như vậy nhiều trường hợp sẽ tạo ra 1 bubble rất xấu (như trên), ít ra phải được thế này  Tùy vào hình dáng và kích thước của bubble mà typeset sao cho đẹp Bên cạnh đó dùng các phím <Enter> <Space> , các kiểu căn lề, kéo to nhỏ khung thoại... để tạo ra hình dáng text phù hợp Vì như pic này, các kiểu bóng thoại thường gặp gồm hình tròn, dài hoặc rộng  Còn trong pic này, chữ "Chói mắt quá!" nếu để 15pt thì sẽ ăn ra ngoài bóng thoại, nên đành cho nó nhỏ lại 12pt  Với bóng thoại chéo thì nên xoay nó cho phù hợp (khi đang dùng type tool, chỉ con chuột tới 1 trong 4 góc của khung type sẽ hiện ra mũi tên để xoay)  Khi không type theo chiều ngang được thì ta type theo chiều dọc  Và hình oval thế này được xem là chuẩn  Đối với bóng thoại đôi, như này thì không có vấn đề gì, chỉ việc tạo 2 khung type  Nhưng thế này thì khó hơn  Mình thường type thành 3 khung như sau
Khi hình ăn vào bubble, thì typeset hợp nhất là cho chữ chạy ăn theo viền của hình đó  Trên đây là 1 số kinh nghiệm của mình thôi Các bạn cứ làm thử đi, có khi đẹp và hợp lý hơn mình nhiều ấy chứ 
================================================== ========
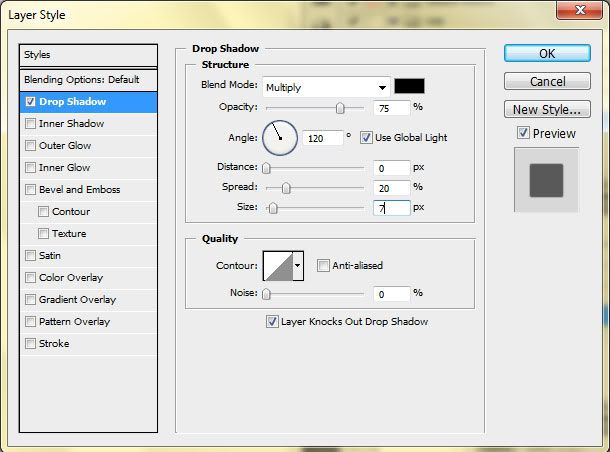
Cách tạo bóng đổ cho text: Chuột phải vào layer text -> chọn Blending Options  Hiện ra bảng Layer Style Kích vào chữ Drop Shadow chỉnh các thông số sao cho ưng ý rồi OK Angle: góc đổ của bóng Distance: khoảng cách bóng với chữ Spread: độ đậm của bóng Size: độ to của bóng phía dưới mình ví dụ với 2 thông số khác nhau
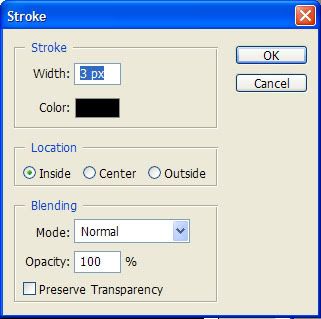
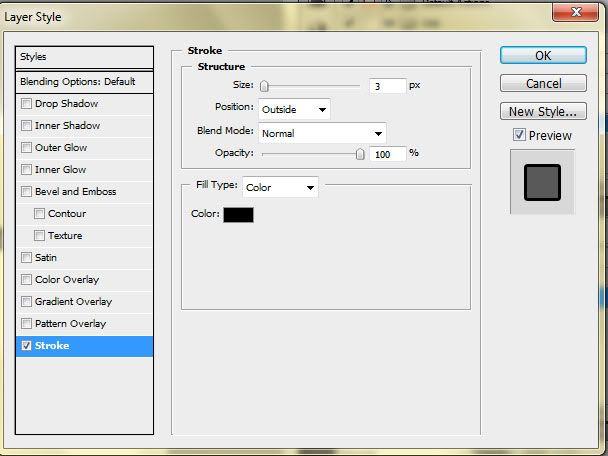
Cách tạo viền cho text: Cũng như tạo bóng đổ, chuột phải vào layer text -> chọn Blending Options Hiện ra bảng Layer Style -> Kích vào chữ Stroke chỉnh các thông số cho ưng ý -> OK là xong Size: độ to của viền Position: muốn viền ăn ra ngoài, vào trong hay cả 2 Color: màu cho viền
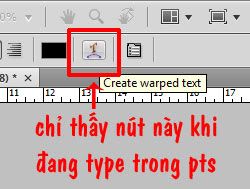
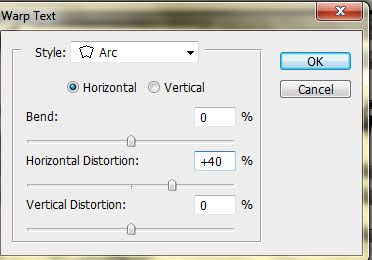
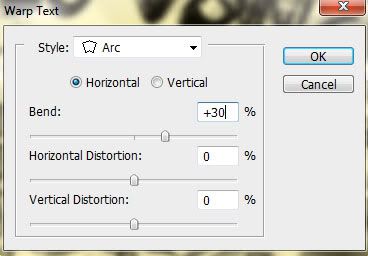
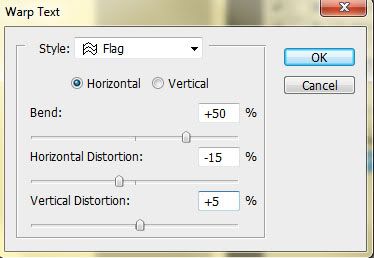
Cách làm text uốn lượn: Click vào nút như trong hình (nút này chỉ có khi pts đang ở chế độ type)  Hiện ra bảng Warp Text. đến đây các bạn tự nghịch  nghịch các thông số sao cho ra được 1 hình dáng text phù hợp và đẹp so với khung truyện là được (tùy cảm nhận mỗi ng thôi) nghịch các thông số sao cho ra được 1 hình dáng text phù hợp và đẹp so với khung truyện là được (tùy cảm nhận mỗi ng thôi)Ở dưới mình đưa ra 3 ví dụ
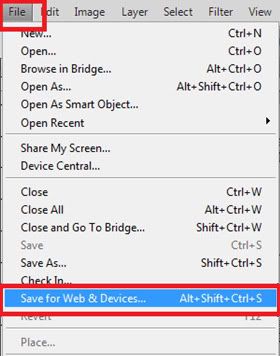
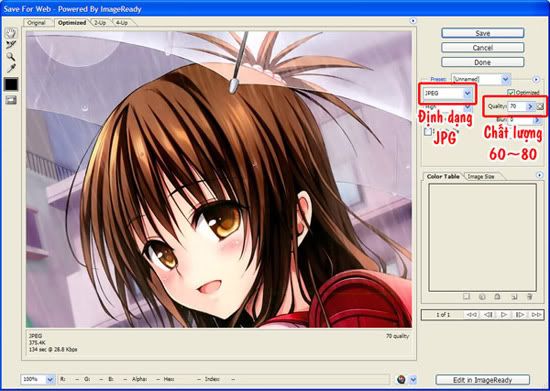
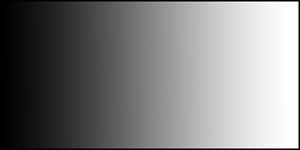
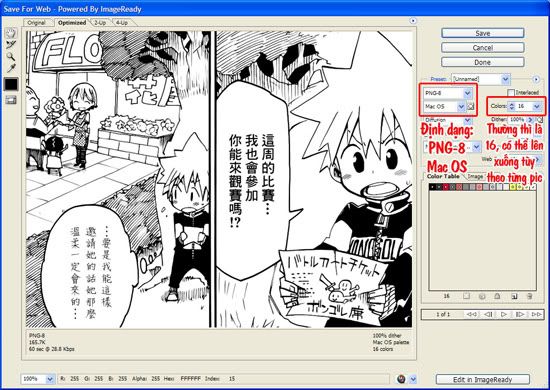
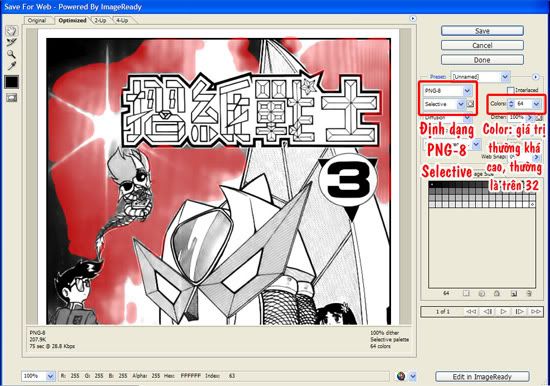
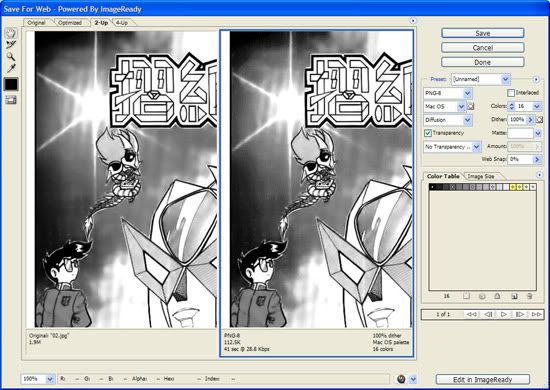
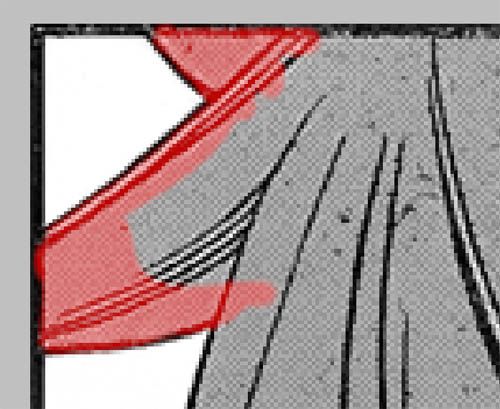
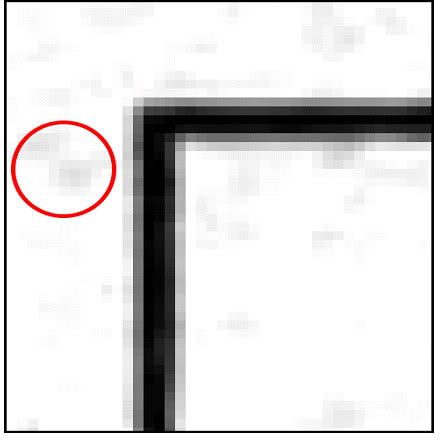
________________________I.4. CÁCH SAVE ẢNH: Mọi người thường save ảnh theo kiểu Ctrl + S, chọn JPG hoặc PNG nhưng hãy quên cách làm này đi vì nó không hiệu quả. Giới thiệu: Cách save Ctrl + S nảy sinh ra vấn đề, về chất lượng và dung lượng. Cái chúng ta cần là chất lượng cao mà dung lượng thấp. Nếu Ctrl + S save theo cách thường thì: - Nếu ưu tiên chất lượng cao => dung lượng sẽ lớn - Nếu ưu tiên dung lượng thấp => chất lượng sẽ thấp Cách save dưới đây sẽ khắc phục được vấn đề nêu trên, chất lượng cao mà dung lượng lại thấp. Tại sao lại cần phải như vậy? - Chất lượng cao là điều bất kỳ nhóm dịch nào cũng hướng tới, điều này miễn bàn. - Dung lượng thấp để tiết kiệm thời gian upload, tiết kiệm dung lượng lưu trữ và đặc biệt là giúp người đọc download và load trang nhanh hơn. Hãy thử tưởng tượng 1 chap dung lượng 10mb và 1 chap dung lượng 5mb, chất lượng như nhau -> bạn chọn cái nào!? Giữ nguyên chất lượng mà ta tiết kiệm được tận 5mb dung lượng 1 chap -> 1 vol tiết kiệm được 25mb -> 1 bộ truyện tiết kiệm được đến cả gb. Điều đó có lợi tới bao nhiêu bạn hãy tự trải nghiệm.. Thực hiện: File -> Save for Web Devices… (hoặc tổ hợp phím tắt Alt+Shift+Ctrl+S)  Từ đây cũng sẽ xuất hiện rất nhiều vấn đề phát sinh từ cách save này, đó là chọn định dạng hợp lý, cùng những thông số làm nên chất lượng của một bức ảnh. 1. Pic màu:  Chọn như hình trên: - Định dạng: JPG - Chất lượng(Quality): từ 60-80 tùy vào từng trường hợp, hãy chọn giá trị thấp nhất mà chất lượng ảnh vẫn tốt. Tùy bản PTS mà trông cái bảng này có khác đi chút xíu nhưng chỉ cần chú ý vào những phần như ở hình thôi. 2.Pic đen trắng không có vùng chuyển màu(Gradient): ------- Khái niệm vùng chuyển màu: đại khái là như pic dưới đây  Từ trái qua phải, màu đen chuyển dần qua xám sang trắng ------- Thực hiện:  Chọn như trên: - Định dạng: PNG-8 (Mac OS) - Giá trị Color thay đổi tùy thuộc vào từng pic, pic trong ví dụ trên để Color là 16 nhưng thực ra giảm xuống 12 chất lượng vẫn ổn. Bằng mắt của mình hãy chọn một giá trị phù hợp để chất lượng hình ảnh đảm bảo mà dung lượng thì nhỏ nhất, có thể tăng hoặc giảm với mốc là 16. 3.Pic đen trắng có vùng chuyển màu(Gradient): Có 2 cách: - Cách 1: như pic màu (định dạng JPG, chất lượng chọn trong khoảng 60~80) - Cách 2: cách 1 có nhược điểm là trong một chap, các pic khác save PNG hết tự nhiên lại ở đâu ra một pic JPG. Và cách 2 này giải quyết được điều đó, tuy nhiên dung lượng lại hơi cao hơn một chút so với cách 1, đây cũng là nhược điểm của cách 2 này. Hình gốc: (đã bị cắt bớt đi cho gọn)  ------------- Thực hiện:  Chọn như trên: - Định dạng: PNG-8 (Selective) - Giá trị Color thay đổi tùy thuộc vào từng pic, nhưng để hình được đẹp thì giá trị này thường khá cao, như hình trên để 64 nhưng thật sự nhìn vẫn chưa mượt lắm. Những phần bôi đỏ ở phía giữa và bên trái hình trên là vùng chuyển màu, nếu save PNG-8 (Mac OS) thì sẽ bị như sau, nhìn và so sánh nhé: 
(hình chỉ mang tính chất minh họa cho việc so sánh)
Dễ thấy rằng phần bên phải bị vỡ hạt, nhìn rất xấu so với phần bên trái. Kết luận
II. REDRAW:
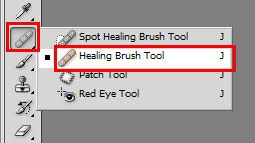
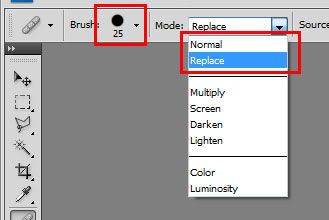
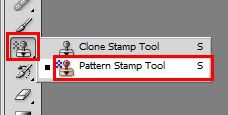
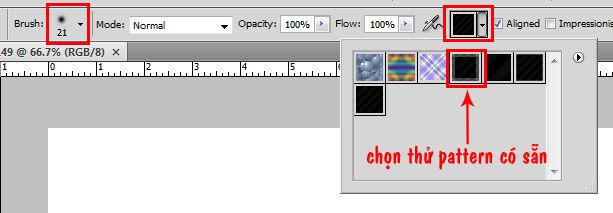
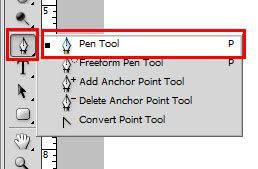
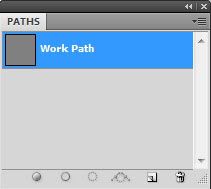
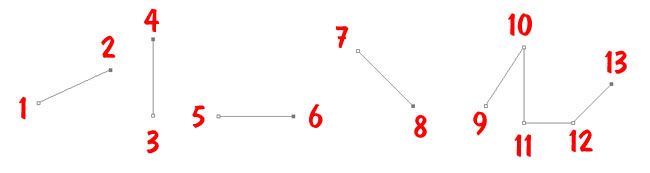
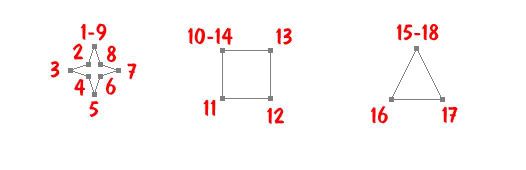
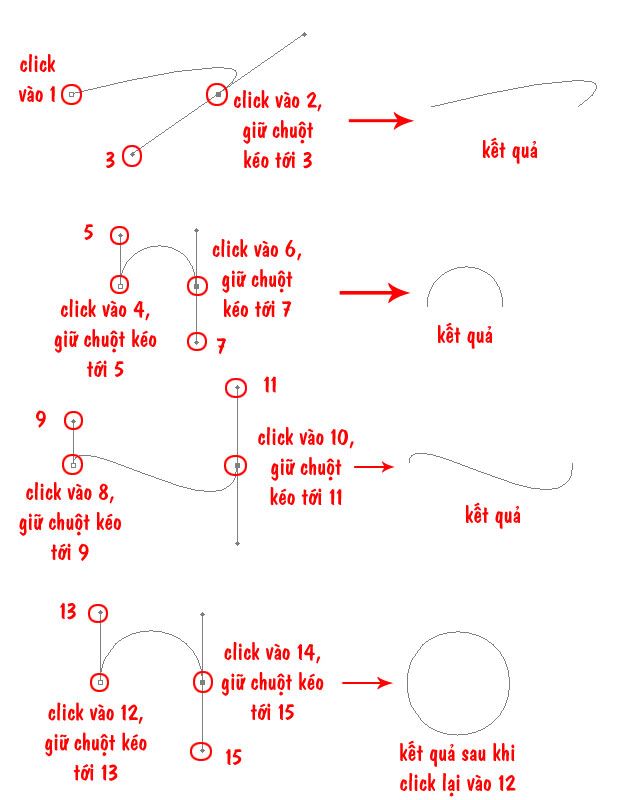
(các công cụ dùng để redraw, redraw vùng đơn điệu, redraw đường speed, VẼ LẠI HÌNH, nối pic đôi) ________II.1. CÁC CÔNG CỤ DÙNG ĐỂ REDRAW: Giới thiệu về 3 công cụ Healing Brush Tool (J), Pattern Stamp Tool (S), Pen Tool (P) Công cụ HEALING BRUSH TOOL: Chọn công cụ Healing Brush Tool (phím tắt J)  chọn độ to của gôm chế độ Mode thường chọn là Normal hoặc Replace  Giữ phím Alt + click vào điểm nguồn sau đó miết cục gôm như hình dưới sẽ ra được hình giống điểm nguồn  Tùy vào trường hợp mà dùng Normal hay Replace (đa số là dùng replace, normal thì dùng cho vùng chuyển màu) Công cụ PATTERN STAMP TOOL: Chọn công cụ Pattern Stamp Tool (phím tắt S)  chỉnh các thông số của cục gôm Chọn loại pattern  Dùng cục gôm miết thử vài đường sẽ ra loại pattern mà bạn vừa chọn  Công cụ PEN TOOL: Các bạn chịu khó đọc hết phần này, nó là những gì cơ bản nhất của Pen Tool. Khi thành thạo phần này rồi thì có thể vẽ rất nhiều thứ  Chọn công cụ Pen Tool (phím tắt P)  Chọn các hiệu chỉnh thế này  Có thể mở hộp thoại Work Path lên bằng cách Windows/Paths  Hộp thoại Work Path dùng để quản lý toàn bộ các nét vẽ bằng Pen Tool  Trước hết hãy thử làm quen với P Vẽ đường thẳng:
PS: để thoát khỏi chế độ vẽ của Pen Tool, các bạn ấn phím Esc hoặc ấn lại vào công cụ Pen Tool  Vẽ 1 hình khép kín (điểm click cuối cùng trùng với điểm click đầu tiên) ví dụ như click vào điểm 15 -> 16 -> 17 -> 15 (18) sẽ ra hình tam giác như ở dưới  Vẽ đường cong: phần này phức tạp lắm 
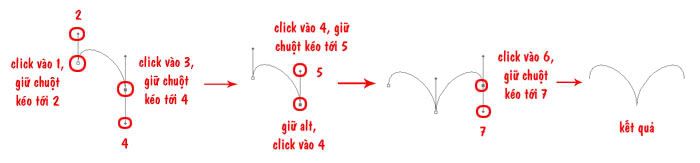
 Giờ ta thử vẽ 1 hình khó hơn xem sao
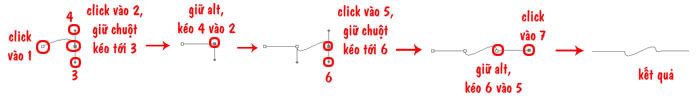
 Thực hành tiếp với hình này
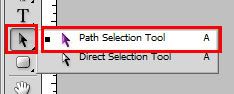
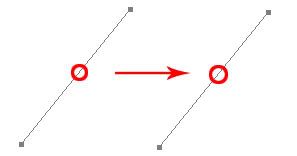
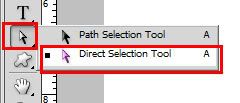
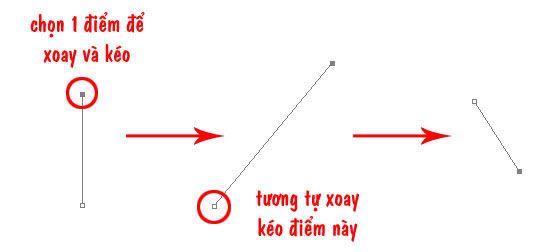
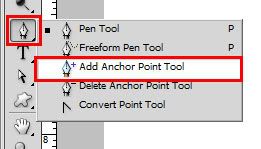
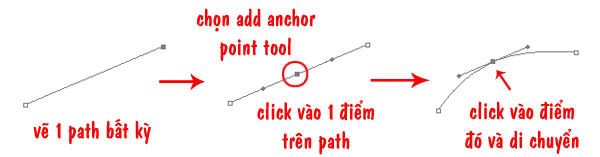
 Để di chuyển đường path, ta chọn Path Selection Tool  click vào 1 điểm trên đường path và di chuyển  Để thay đổi góc xoay, thay đổi độ dài của đường path, ta chọn Direct Selection Tool  click vào 1 điểm trên đường path để xoay và điều chỉnh ngắn dài  Hoặc bạn cũng có thể giữ phím Ctrl để thực hiện Direct Selection Có thể thêm điểm cho đường path bằng Add Anchor Point Tool 
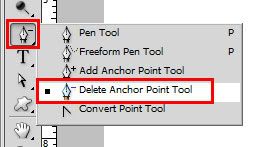
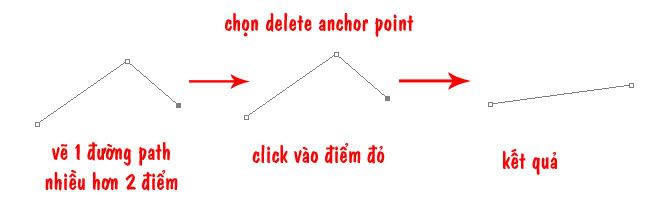
 Xóa điểm trên đường path bằng Delete Anchor Point Tool 
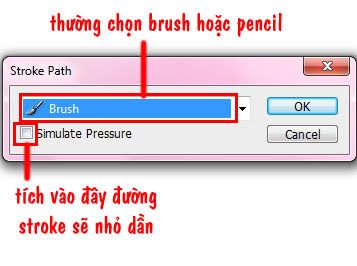
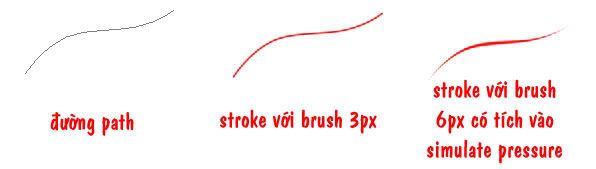
 Ứng dụng của đường path: Sẽ là vô dụng khi P chỉ vẽ ra những đường path mà không dùng để làm gì Stroke path sẽ biến đường path thành những nét vẽ  Sau khi vẽ path, chuột phải chọn Stroke Path  Lưu ý: Trước khi stroke phải chọn Brush (hoặc pencil) ưng ý đã  đây là kết quả với 2 cách stroke trên cùng 1 đường path  Với 1 đường path kín (điểm đầu trùng điểm cuối), ta còn có thể Fill (tô màu) và Make selection (tạo vùng chọn)
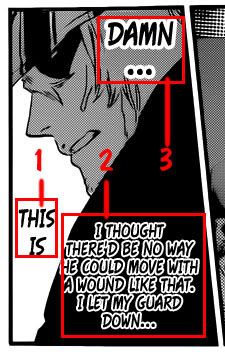
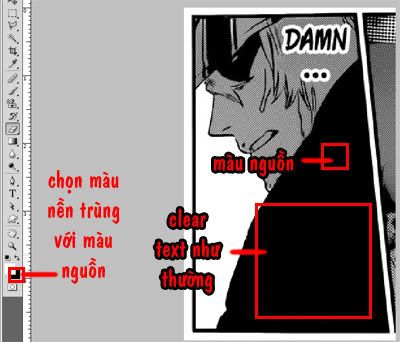
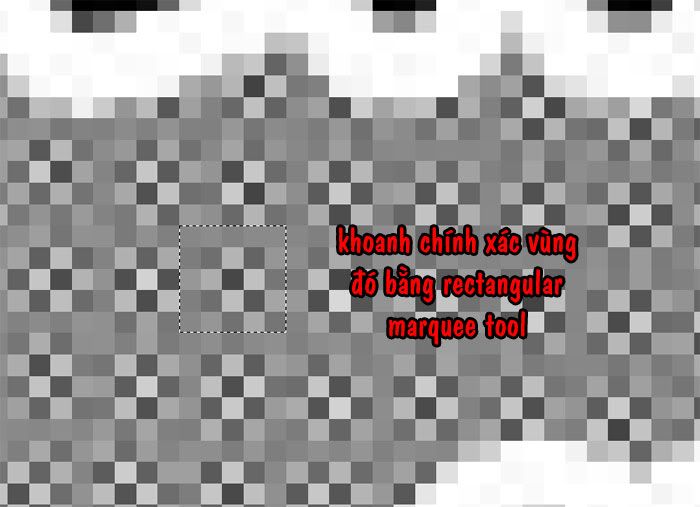
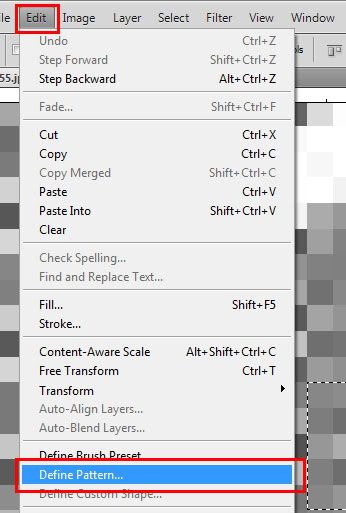
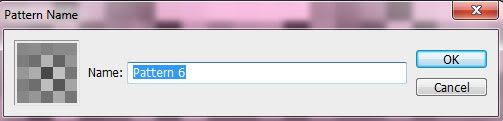
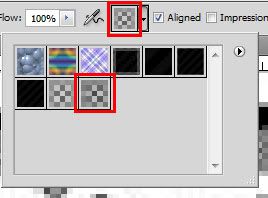
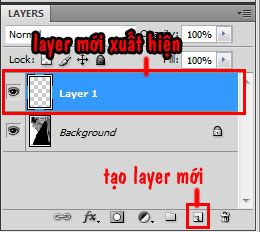
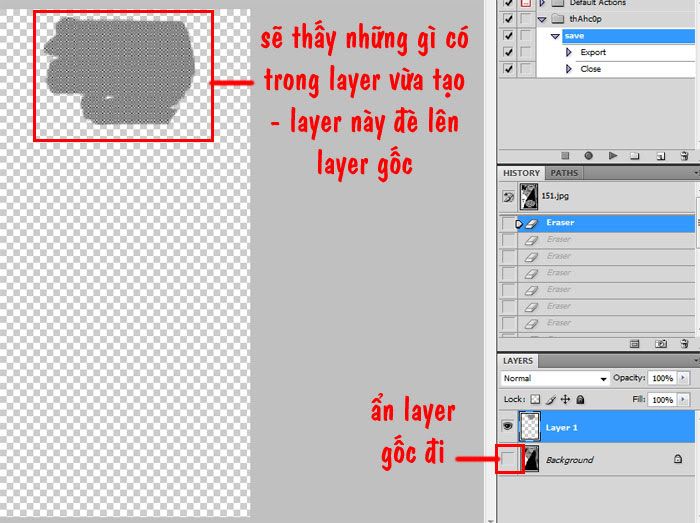
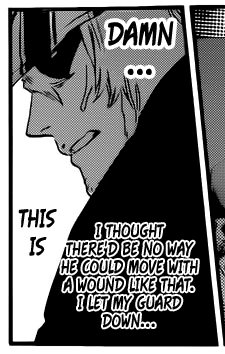
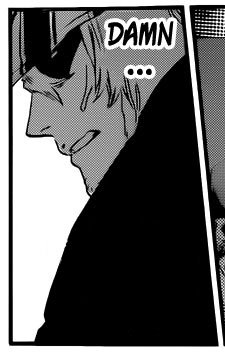
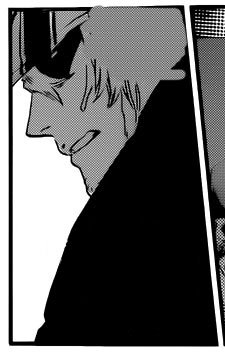
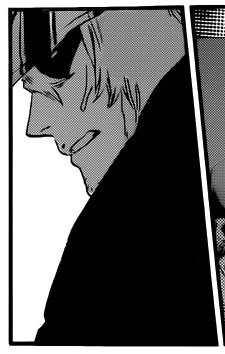
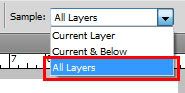
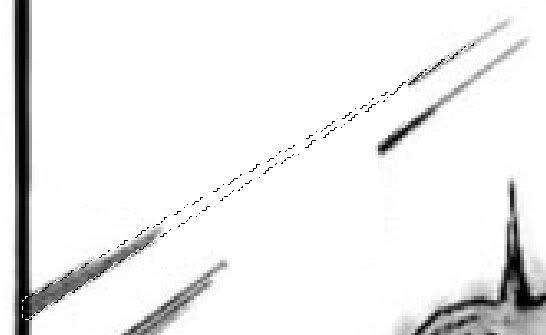
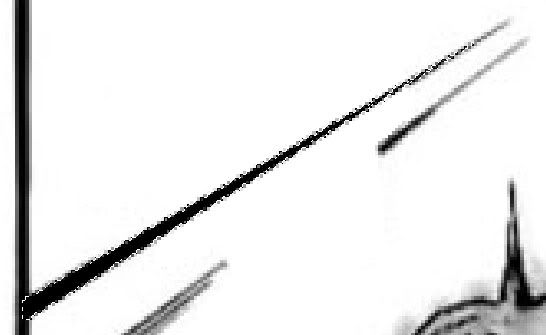
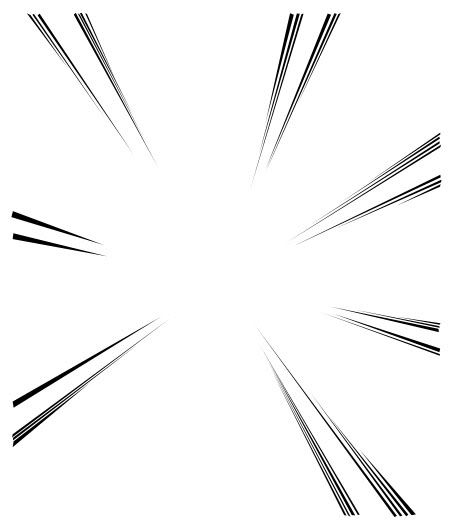
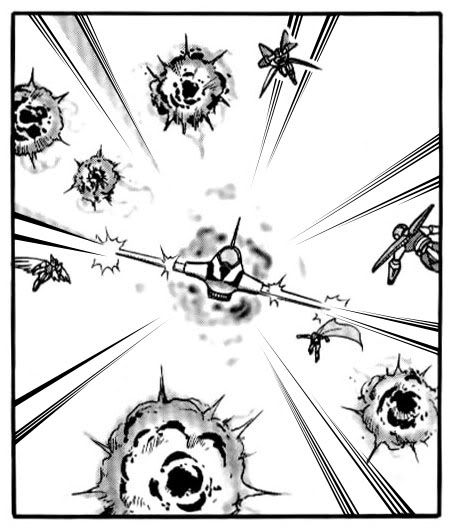
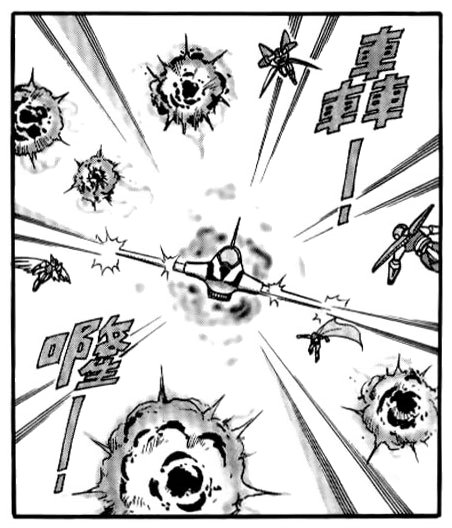
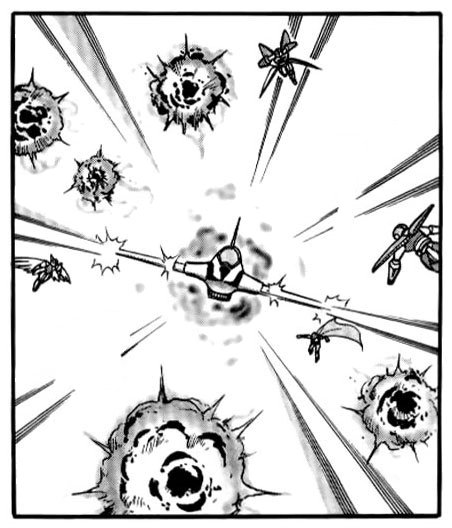
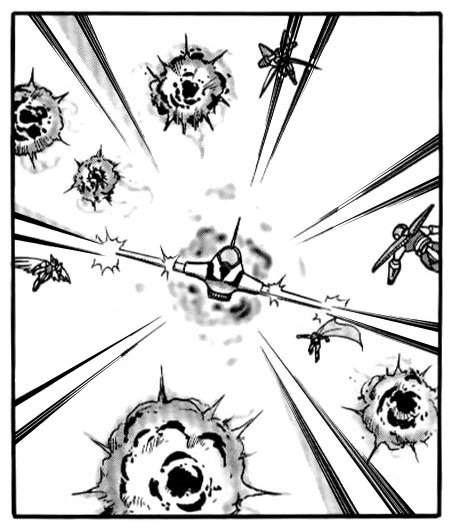
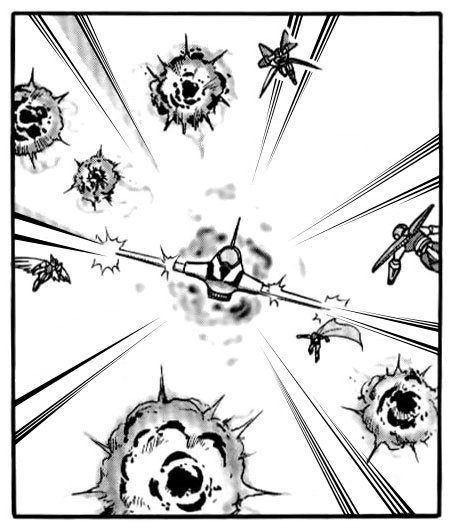
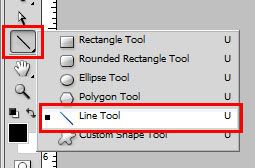
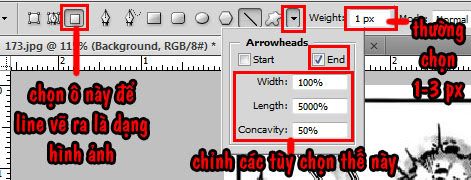
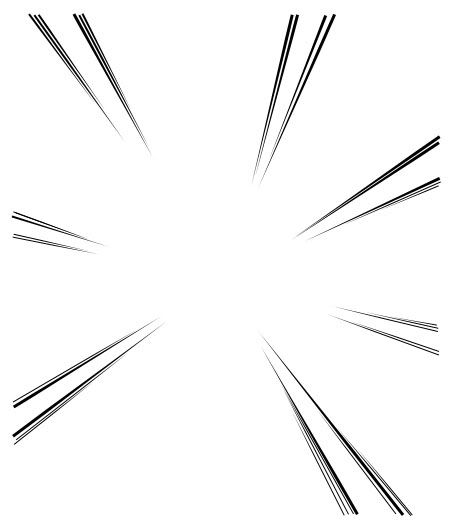
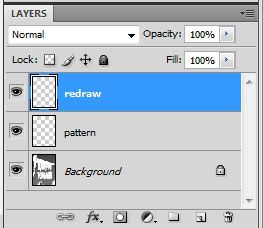
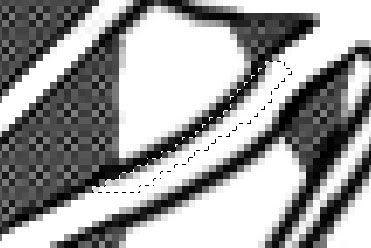
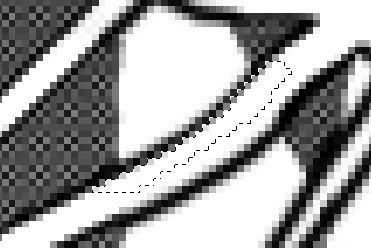
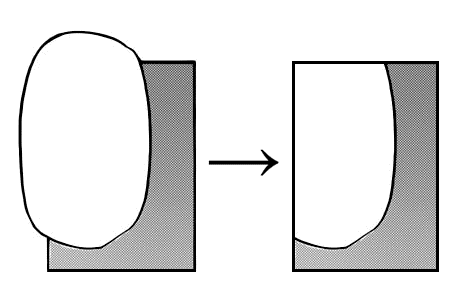
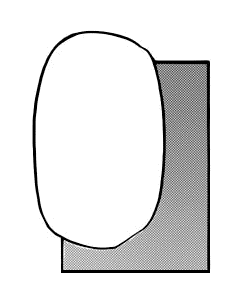
 _____II.2. REDRAW VÙNG ĐƠN ĐIỆU: Là khi chữ dính vào những vùng có 1 màu nhất định hoặc mô đun giống hệt nhau Thử làm với pic này nhé   Ở đây có 3 vùng ta cần clear  Với vùng 1 thì không có vấn đề gì clear text như bình thường thôi  Cả vùng 2 cũng vậy chỉ khác so với vùng 1 là phải chọn màu nền trùng với màu mà chữ đè lên click vào ô màu nền -> hiện ra bảng chọn màu -> click chuột vào điểm màu nguồn  Vấn đề thực sự ta cần thực hành ở phần này là vùng 3 (chữ "dawn ...")  Khi zoom thật to pic này lên thì thấy vùng mà chữ "dawn ..." đè lên là 1 mô đun giống hệt nhau như hình dưới khoanh chính xác vùng đó lại bằng M  chọn Edit -> Define Pattern... để tạo pattern mới  đặt tên cho pattern vừa tạo  Chọn công cụ Pattern Stamp Tool (S) rồi chọn pattern vừa tạo  Tạo layer mới bằng tổ hợp phím Ctrl + Shift + N hoặc click như hình sẽ hiện ra 1 bảng -> đặt tên cho nó -> OK sẽ hiện ra layer mới  Lấy con chuột miết lên phần chữ  Để hiểu rõ hơn về layer mới này, bạn thử ẩn layer gốc đi (ấn vào hình con mắt ở layer gốc) sẽ thấy những gì mình vừa vẽ ra ở layer vừa tạo  Dùng E (tẩy) xóa đi những đoạn thừa của layer 1, xóa nhầm đoạn nào thì ctrl + Z quay lại  Như vậy là đã redraw xong pic này  Ngoài ra còn 1 cách khác nữa, là dùng Healing Brush Tool (J) cách dùng J đã hướng dẫn ở phần trên rồi  chọn con chuột vừa phải, ở đây mình chọn 7px giữ phím Alt + click vào điểm nguồn chế độ Mode chọn Replace phần Sample chọn All layer  Cũng tạo layer mới  Dùng chuột miết lên phần text cần redraw  ví dụ làm ẩu nên hơi xấu  các bợn thông cảm bỏ qua cho các bợn thông cảm bỏ qua cho____________________II.3. REDRAW ĐƯỜNG SPEED: Speed lines là đường thể hiện tốc độ, hiệu ứng chuyển động, rất hay gặp trong truyện tranh Và chữ rất hay ăn vào đường này Thử với pic dễ trước nhé  Việc đầu tiên khi redraw luôn là xóa phần text đó đi nhớ là chỉ xóa text thôi, không xóa lan sang các phần khác  Dùng J để redraw pic này chế độ mode chọn Replace phần Sample chọn All Layers  alt + click lấy điểm nguồn là các phần trong khung đỏ  tạo layer mới, miết con chuột sang những phần ta vừa xóa  so sánh kết quả nhé   Tiếp với 1 speed line khó hơn  Và việc đầu tiên vẫn vậy, xóa text Trong pic này ta thấy các đường speed không rõ ràng, không rõ điểm đầu cuối, nói chung là xấu, nên ta cần vẽ lại hoàn toàn speed lines chứ không chỉ đơn thuần vẽ lại vùng bị chữ đè  Tạo layer mới để vẽ lại các đường speed trên layer này Dùng Lasso Tool vẽ ra 1 đường speed line mới  Fill màu đen cho vùng chọn vừa tạo (Alt + Backspace với màu nổi là màu đen)  Làm tương tự như vậy với tất cả các đường speed còn lại  Ẩn layer gốc đi, ta sẽ thấy các đường vừa vẽ  Giờ xóa các đường speed cũ ở layer gốc đi xóa cả các phần ăn vào hình mà ta vừa vẽ ra ở layer mới  So sánh trước và sau nhé, speed lines mới đã chuẩn hơn  Tuy nhiên, có 1 vấn đề là dùng Lasso để khoanh vùng chọn của từng đường rất lâu pic này có ít đường speed nên còn đỡ, chứ gặp pic cả trăm speed lines thì Giải pháp là sử dụng Line Tool, 1 công cụ hữu dụng nữa của editor Chọn công cụ Line Tool (phím tắt U)  Chỉnh các tùy chọn như sau Weight thường từ 1-3 px, nếu chọn to quá đường line sẽ rất dài và to đó Trong bảng Arrowheads: tích vào End Wildth 100% Length 5000% Concavity 50%  Ví dụ vẽ ra 1 đường line 1px  Bên cạnh mình vẽ tiếp đường line 2px  Cứ như vậy, vẽ hết các speed lines  Ẩn layer gốc đi xem ta vừa vẽ được gì  Giờ thì lại xóa các speed lines ở layer gốc đi, cả những phần ăn vào hình ở layer mới -> ta sẽ được kết quả  ___________II.4. VẼ LẠI HÌNH: Đây là khó khăn thật sự với tất cả các editor Cần thành thạo các kỹ năng trên và có tính tỉ mỉ, kiên nhẫn Lấy ví dụ redraw 1 pic dễ dễ thui   Xóa text, đương nhiên  Tạo 2 layer mới đặt tên là "redraw" và "pattern". layer "redraw" ở trên layer "pattern"  Chọn layer "redraw" dùng Pen Tool vẽ lại các đường bị mất  Stroke đường vừa vẽ với brush 2px  Có 1 số đoạn thừa ra do brush 2px hơi to khoanh những vùng đó lại lasso  Xóa đi (hoặc cũng có thể xóa bằng tẩy, không cần lasso cũng được)  Sau khi xóa hết các đoạn thừa, ta có các nét đã vẽ lại  Giờ chọn layer gốc, khoanh 1 vùng mô đun lại Edit -> Define Pattern (tạo pattern mới)  Chọn layer "pattern" Dùng đến S, chọn pattern vừa tạo ra Quét vào các phần text cần redraw  Xóa các phần quét thừa đi  Ta có kết quả redraw rồi   Redraw là phần không tránh khỏi của 1 editor! Có thể bạn clear text + typeset chỉ mất 2 tiếng 1 chap, nhưng hãy dành 1 tiếng cho 1 pic redraw -> tác phẩm của bạn sẽ trở nên giá trị hơn rất nhiều Bài tut trên đây chỉ là những gì cơ bản nhất, nó giúp các bạn nắm được kiến thức về redraw Hy vọng sẽ giúp các bạn redraw nhanh chóng và đẹp mắt được mọi pic. __________________II.5. NỐI PIC ĐÔI: Trong 1 số trường hợp, pic đôi sẽ bị chia làm 2 pic đơn Do vậy ta cần nối 2 pic đơn này lại thành pic đôi để trả ảnh về nguyên gốc của nó
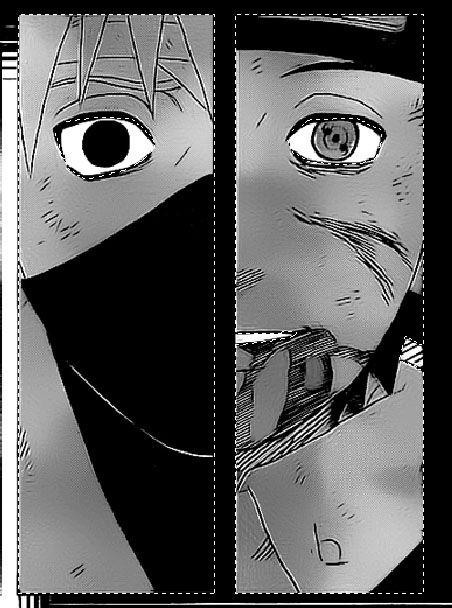
Ví dụ với 2 pic này
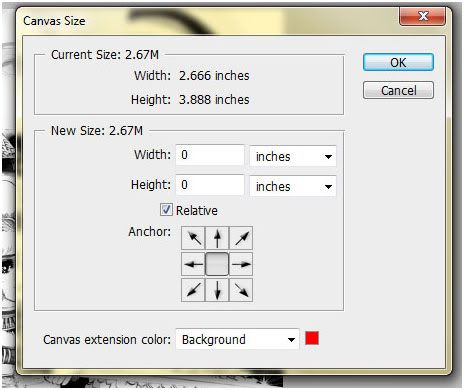
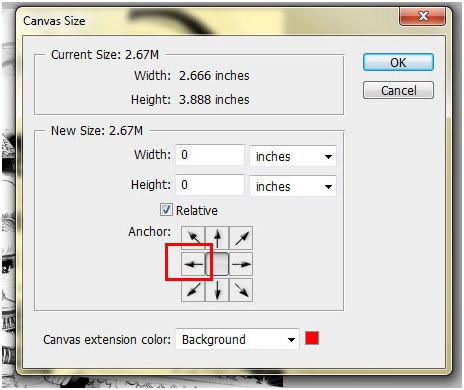
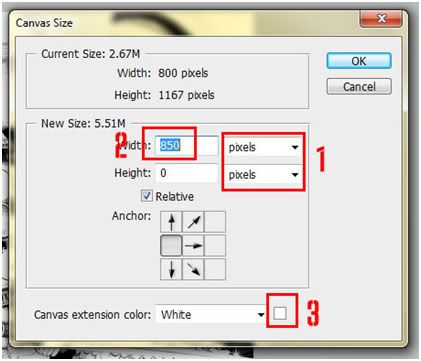
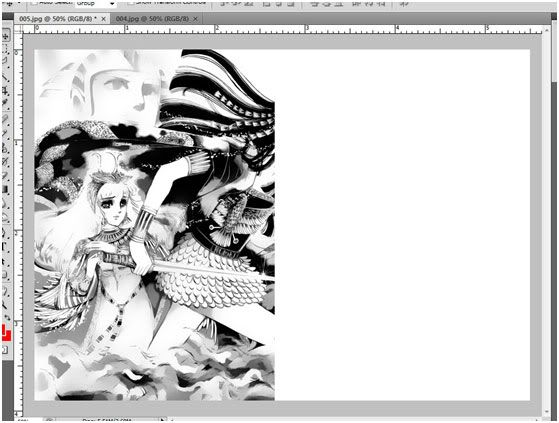
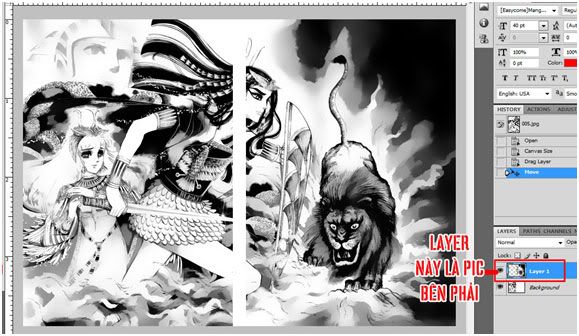
Đầu tiên kiểm tra size của cả 2 pic ở đây cả 2 pic là 800x1167 (ảnh trên đã được resize cho bé đi) Tiếp theo cần tạo 1 pic đủ lớn để chứa cả pic này Bật pic ở bên trái lên (ta sẽ mở rộng pic này ra để nối cả pic ở bên phải vào) chọn Image -> Canvas size  Hiện ra hộp thoại Canvas size  Ở đây ta muốn mở rộng ảnh về phía bên phải thì ấn vào mũi tên chỉ sang trái  Chọn đơn vị là pixels Vì ảnh bên dưới có size là 800 chiều ngang, nên ta điền vào khoảng 850 (tính cả phần ảnh bị mất đi nữa, cái này áng trừng sao cho đúng thôi, thừa thì crop cắt đi, thiếu thì canvas size tiếp sao cho vừa) và nhớ là màu nền phải là màu trắng nhé, không thì kỳ lắm  bấm OK  Ta sẽ được 1 pic như thế này  Dùng Move Tool (phím tắc V) kéo pic bên phải vào pic vừa canvas size -> thành 1 layer mới (hoặc cũng có thể ctrl + A -> ctrl + C pic bên phải -> chọn pic đã canvas rồi ctrl + V)  Chọn move tool di chuyển sao cho 2 pic ăn khớp với nhau Vẽ thêm những phần bị thiếu (kỹ năng như redraw). Như hình dưới là 1 pic đôi được nối hoàn chỉnh 
III. XỬ LÝ RAW:
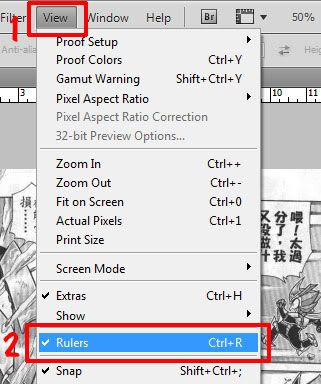
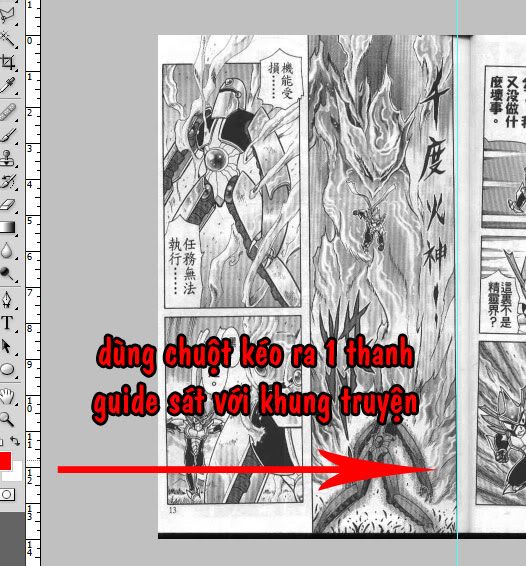
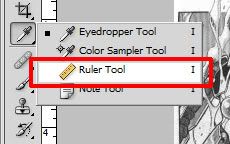
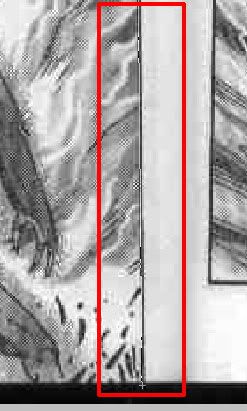
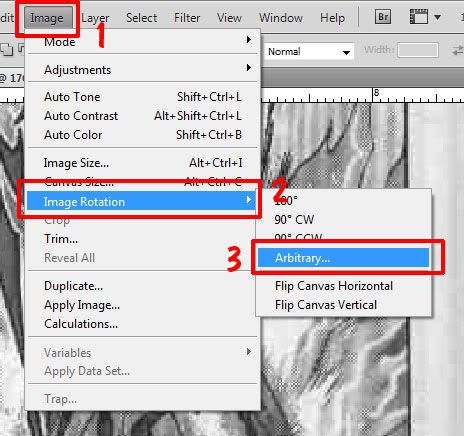
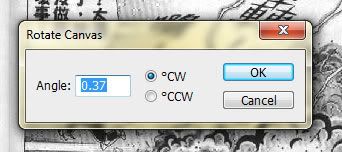
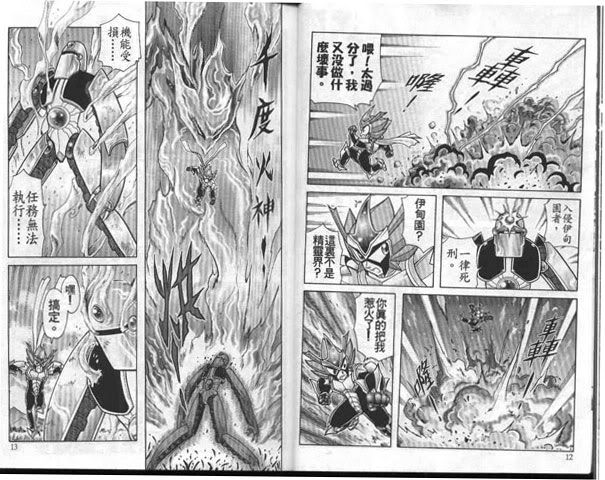
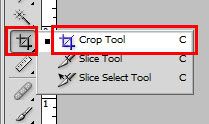
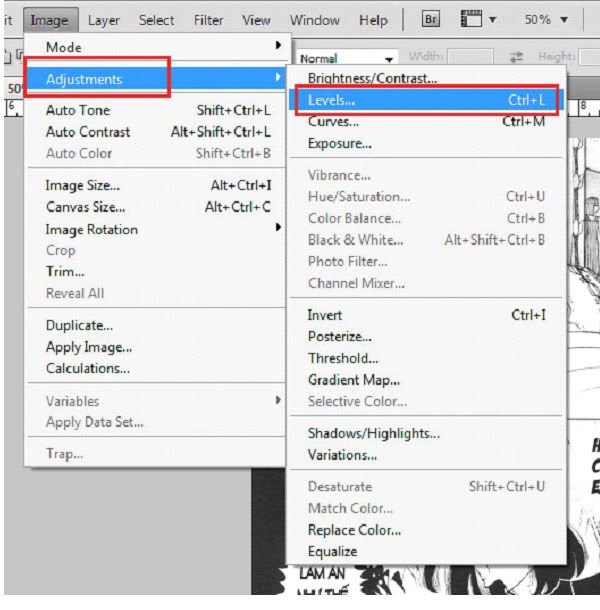
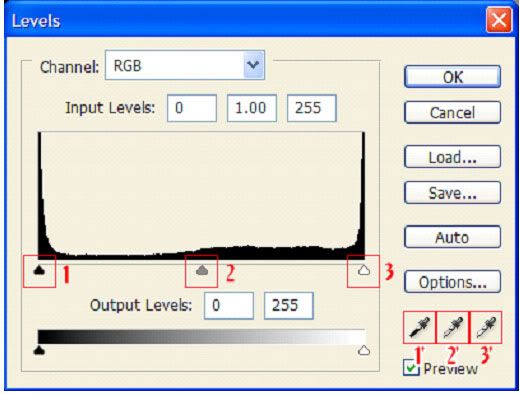
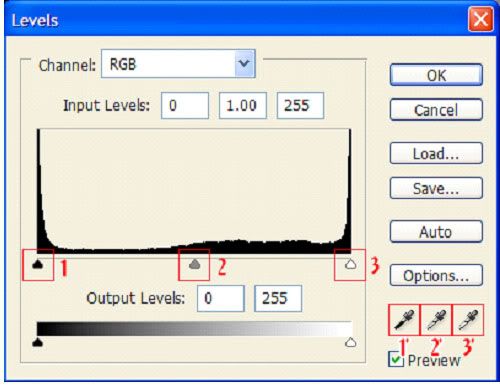
(rotate + crop, levels, fill xám, border, CLEAN RAW, actions) ____________III.1. ROTATE + CROP: Rotate là xoay thẳng đứng trang truyện. Ctop là cắt đôi trang RAW ra thành trang đơn. ROTATE: Rotate là thủ thuật xoay sao cho ảnh thẳng đứng, vì trang RAW thường không ngay ngắn luôn cho chúng ta dùng Tại sao phải xoay: 1 là xoay thẳng ảnh sẽ đẹp hơn, 2 là khi xoay trang thẳng rồi sẽ thuận tiện hơn cho editor làm các bước sau này Ví dụ 1 pic thế này  Để kiểm tra xem ảnh đã thẳng chưa, chúng ta không nên nhìn bằng mắt thường (vì như vậy rất khó để nhận ra những ảnh chỉ lệch 1 chút) ta bật thanh Ruler lên View -> Rulers (hoặc phím tắt là Ctrl + R)  giờ sẽ xuất hiện 2 thanh ruler ở trên và bên trái khung hình chỉ con chuột vào thanh ruler, kéo ra 1 thanh guide (thanh màu xanh như trong hình ấy) sao cho thanh guide sát với khung truyện  Ta có thể thấy là trang truyện này chẳng thẳng 1 tí nào cả vậy nên ta cần xoay trang truyện sao cho thẳng Để làm việc này, ta dùng Ruler tool (phím tắt I)  Dùng chuột kéo 1 đường thẳng trùng với khung truyện, kéo từ đầu cho tới cuối khung (trong ảnh là mình mới kéo có 1 đoạn thôi đấy  ) ) Chọn Image -> Imagerotation -> Arbitrary…  Hiện ra bảng sau lúc này máy tính đã xác định được độ lệch của khung truyện (ở đây là 0.37 đó)  Chỉ việc bấm Ok là xong giờ bạn có thể thấy khung truyện đã thẳng tắp với thanh guide  CROP: Trang RAW thường được scan thành trang đôi, nên khi edit ta cần cắt đôi từng trang ra. Để nguyên trang đôi thì size width của truyện quá lớn và chẳng ai làm thế cả. Lấy luôn ví dụ là pic trên, đây là RAW thường thấy (được scan thành trang đôi)  Chọn công cụ Crop Tool (phím tắt C)  Nếu bạn muốn crop ra 1 khung hình với kích thước nhất định thì chỉnh các thông số sau Chiều rộng, chiều dài (nhớ đơn vị là pixel thì phải thêm "px" ở sau. Ví dụ 600 thì ghi vào là "600 px") Resotulion chọn 72 (đương nhiên) Còn không cần kích thước định sẵn thì bỏ qua khâu này  Sau khi chọn C rồi thì kéo ra khung mà mình muốn crop  Kick đúp vào bên trong khung đó (hoặc bấm phím Enter) Ta sẽ được kết quả  Vậy là crop xong rồi  __________III.2. LEVELS: Levels dùng để cân chỉnh màu sắc trong PTS Sử dụng với tất cả các loại RAW Và Levels đóng vai trò tối quan trọng việc clean RAW Trước tiên thì bật pic cần xử lý levels lên Chọn Adjustments -> Levels… (hoặc bấm phím tắt là Ctrl+L )  Sẽ hiện lên bảng Levels như sau:  Cần chú ý vào 2 phần:
1 và 1’ dùng để xử lý vùng màu đen 2 và 2’ dùng để xử lý vùng màu xám (ko đen cũng ko trắng =.=” ) 3 và 3’ dùng để xử lý vùng màu trắng (chú ý cái đoạn bôi đỏ này nhé, quan trọng đấy) Cách dùng: Vì levels bằng cách 1 dễ hơn nên hướng dẫn trước, cách 2 để sau Cách 1:
Minh họa:  Các bước: đúng lý thuyết ở trên mà làm theo thôi, Ctrl + L để mở bảng levels
Với trường hợp pic này màu đen đã tạm ổn thì có thể thôi, nhưng màu trắng thì chưa được, level tiếp lần nữa. Thường thì vùng màu đen sẽ xử lý dễ hơn vùng màu trắng. Chú ý lần này phải chấm đúng chỗ cần chấm, ko chấm lung tung vào một vùng như lần 1 được  Ctrl + L mở bảng levels lên lần nữa
Đã xong, tiếp tục với levels bằng cách kéo tay (cách 2) Cách 2:  tương ứng với 1, 2, 3 là các giá trị ở “Input levels” Phương pháp làm:
Một lần levels có 4 bước trên, 4 bước này ko liên quan đến nhau nên khi kéo đến giá trị phù hợp thì OK sang bước sau Ctrl + L mở bảng levels tiếp, cách làm này khó! ở chỗ kéo đến đâu là vừa? Câu trả lời là phụ thuộc vào khả năng, mắt nhìn thấy đẹp là được, nói chung là cần kinh nghiệm. Vẫn lấy hình ở trên:  Các bước: (nhớ là 4 bước rời rạc, kéo đến giá trị phù hợp thì bấm OK, rồi mở bảng levels kéo tiếp nhé)
Kết luận Trên đây là 2 cách levels, RAW đẹp thì levels nhẹ, còn xấu như ví dụ trên thì phải làm cẩn thận và nhiều lần. Khi levels cần phải kết hợp linh hoạt 2 cách levels trên. Với cách levels bằng cách kéo tay có thể dùng action để làm nhanh, áp dụng với những pic giống nhau, thường là cùng bản RAW. Còn với cách Color pointer thì chỉ có cách làm thủ công, thường dùng trong việc kiểm tra chất lượng (Quality Check)
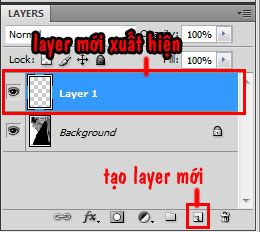
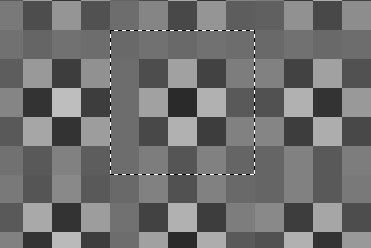
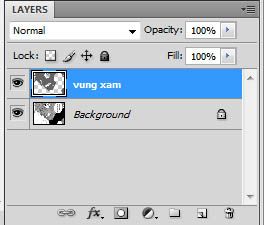
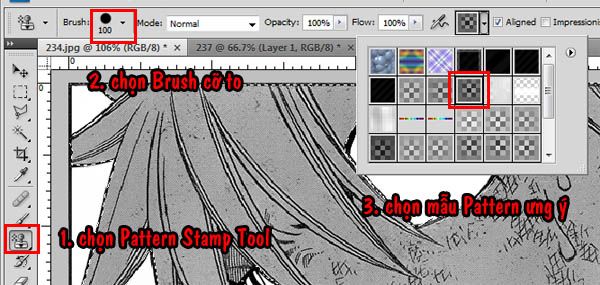
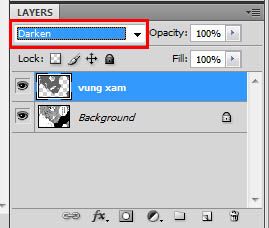
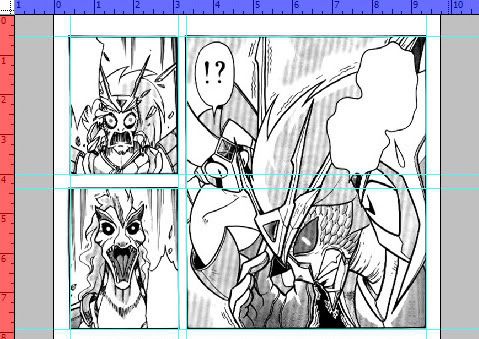
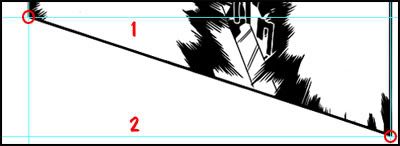
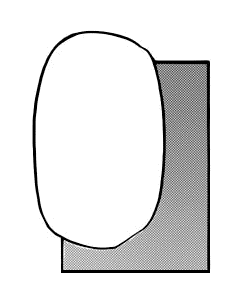
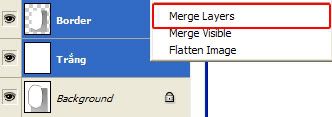
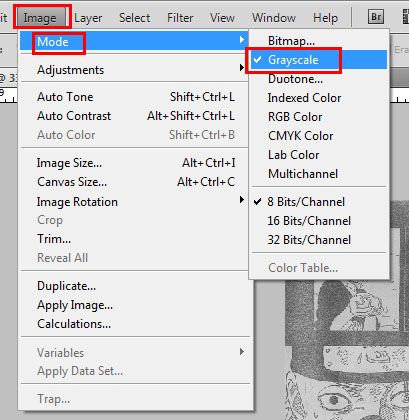
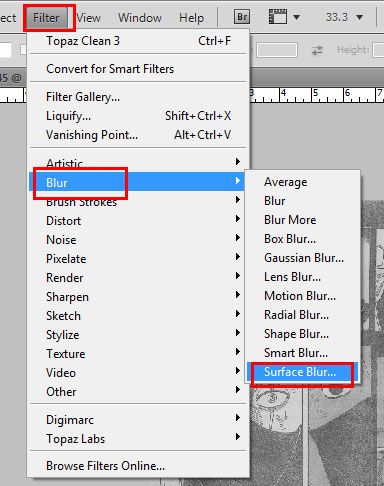
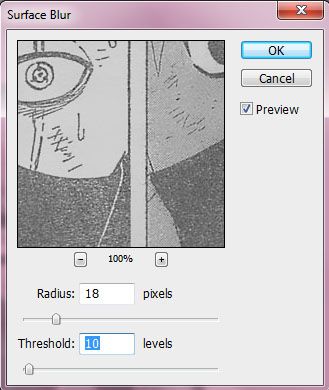
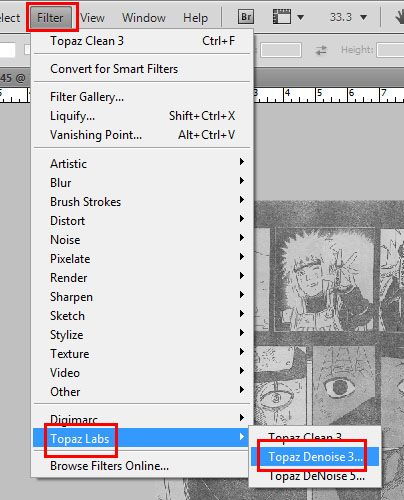
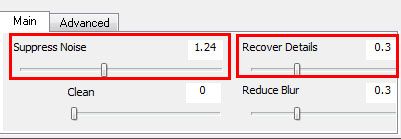
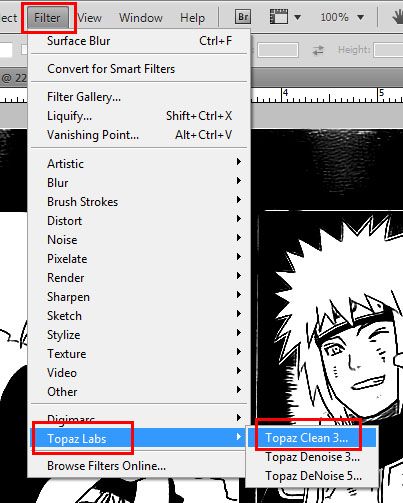
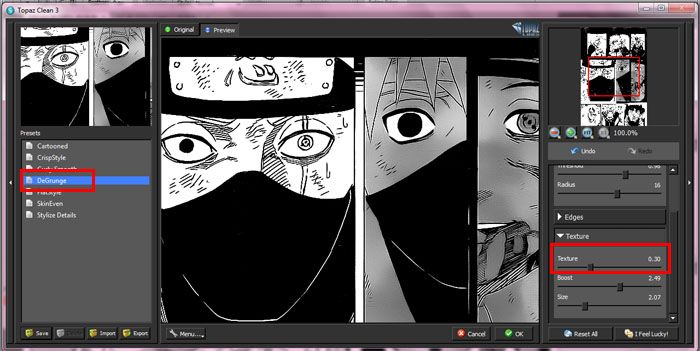
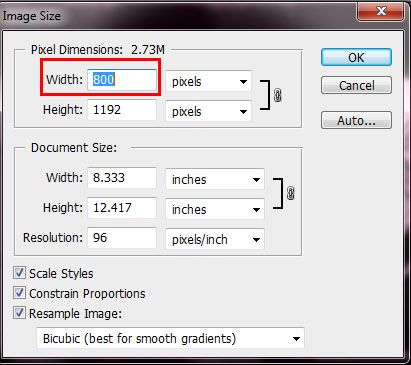
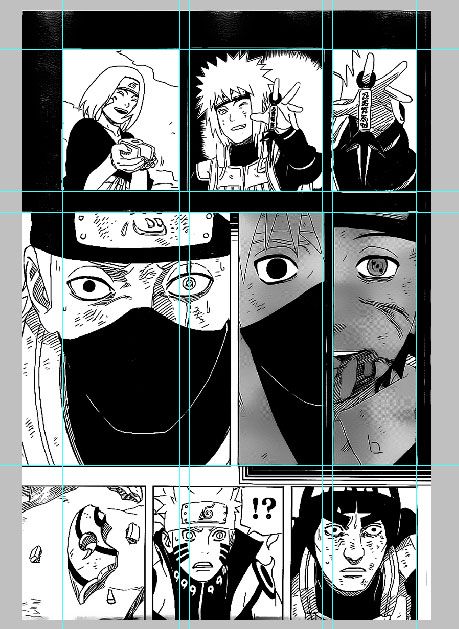
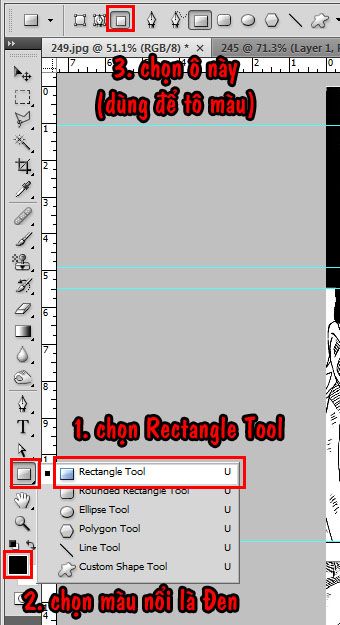
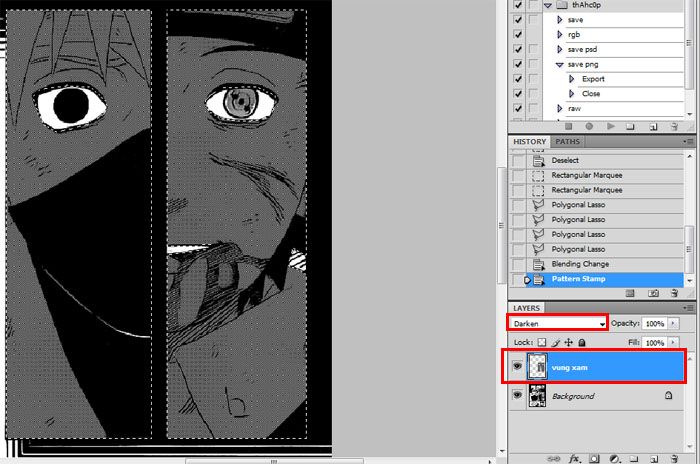
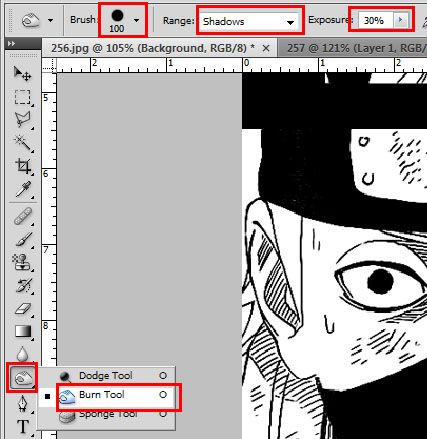
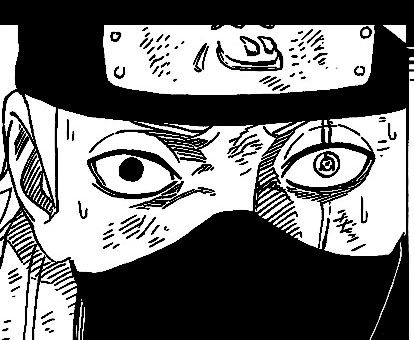
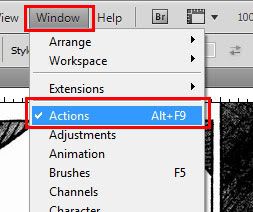
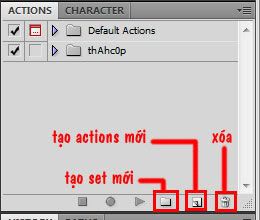
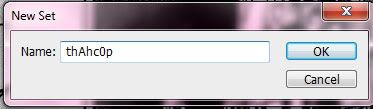
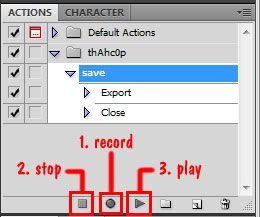
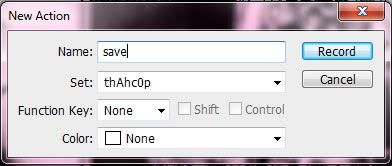
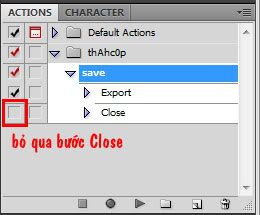
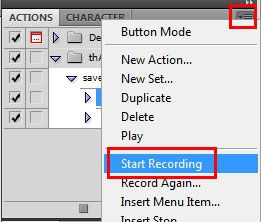
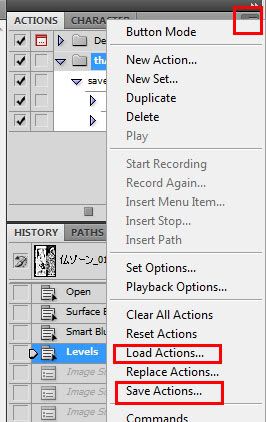
Trên đây dùng bản RAW bộ Origami Fighter, có thể dùng pic này rồi làm theo y hệt như trên để thực hành  _________________________III.3. FILL XÁM: Sau khi clean, nhiều trường hợp sẽ để lại vùng xám loang lổ và hơi bẩn Fill xám sẽ khắc phục được hiện tượng này Ví dụ với pic này nhé http://i1092.photobucket.com/albums/...20tinh/234.jpg Vùng xám hơi nhòe và bẩn -> xấu Để fill xám ta làm như sau: Shift + Q để Enter Quick Mask Chọn Brush (B) rồi tô vùng xám  Tô cho đến hết vùng xám thì thôi  Tô xong rồi thì lại Shift + Q để Exit Quick Mask Ta sẽ được 1 vùng chọn ngoài những vùng ta vừa tô  Nhưng cái ta cần xử lý ở pic này là vùng xám mà ta vừa tô nên Ctrl + Shift + I để đảo ngược vùng chọn Giờ thì ta đã có vùng chọn là vùng xám mà ta vừa tô khi ở chế độ Quick Mask  Ctrl + Shift + N tạo layer mới, đặt tên là "vung xam"  Chọn Pattern Stamp Tool (S) chọn Brush cỡ to (để bôi cho nhanh) chọn mẫu Pattern ưng ý với pic này (pattern lấy ở đâu: tự sưu tầm các mẫu pattern đẹp của các nhóm khác hoặc tự mình làm ra thôi, chứ không có sẵn đâu  ) ) Trên layer "mau xam", dùng Pattern Stamp Tool quét toàn bộ vùng chọn đã tạo được ở trên mất tiêu hết rồi  Không sao cả, chọn chế độ Darken cho layer "mau xam"  Kết quả đây (vùng xám đã chuẩn hơn rất nhiều) http://i1092.photobucket.com/albums/...20tinh/243.jpg _____III.4. BORDER: Border là đường bao khung truyện, với những truyện làm từ RAW thì border giúp cho trang truyện đẹp lên rất nhiều Nhất là đối với những RAW có border uốn lượn, cong vẹo. Phần cơ bản: Hình cần border:  Dễ thấy rằng border(đường bao khung truyện) của pic trên cong vẹo, xấu Bắt đầu nào: - Ctrl + J để nhân đôi layer, làm như vậy 2 lần để tạo 2 layer mới -> ta có 1 layer background và 2 layer mới. Tại layer mới 1, chọn Edit/Fill, tại bảng Fill chọn Use: White. Mục đích là làm cho layer này trắng toàn bộ(đặt tên là layer Trắng). Tại layer mới 2, border sẽ được kẻ trên layer này (đặt tên là layer Border)  - Ctrl + R để bật thanh Ruler lên. Di chuột vào thanh Ruler phần màu đỏ để kéo ra các guide dọc và phần màu xanh lam để kéo ra các guide ngang.  + Bất kỳ đường border nào cũng phải kẻ guide, guide là các đường màu xanh + Chú ý guide cần phải được kéo vào giữa border, không nông cũng không sâu quá  - Vào View/Snap, đánh dấu chọn (chế độ bắt dính guide) - Chọn công cụ Lasso (L) để tạo vùng chọn:  - Bắt đầu tạo vùng chọn, vì đã để chế bộ bắt dính guide nên việc này không khó khăn lắm, nhớ rằng vì cần chọn nhiều vùng nên khi chọn vùng mới nhớ giữ nút Shift trên bàn phím. (Thật ra trong trường hợp này dùng Marquee (M) cũng được, còn nhanh hơn ấy chứ Kết quả:  - Vùng được chọn là vùng bên trong border, bây giờ nhấn Ctrl + Shift + I để đảo ngược vùng chọn. - Bấm nút Delete để xóa vùng chọn đi (là những nét thừa trong border cũ của RAW), hoặc dùng Eraser (E) xóa cũng được. Kết quả:  - Lại đảo ngược vùng chọn tiếp bằng tổ hợp phím Ctrl + Shift + I - Chọn Edit/Stroke (Width: 3px, Color: đen, Location: Inside)  Có 1 chú ý nho nhỏ ở đây là Width là độ rộng của border, tùy RAW mà chọn giá trị này hợp lý, thường là 1~3. - Ctrl + D để loại bỏ vùng chọn và Ctrl + ; để ẩn các guide đi. Kết quả:  Phần nâng cao: Khi border, hẳn không phải lúc nào cũng gặp những trường hợp dễ dàng như ở trên. Thường thì khi border sẽ gặp phải 2 trường hợp sau: - Border chéo. - Sfx, bubble hoặc nội dung bên trong khung vượt ra ngoài border. Nội dung phần này sẽ giải quyết 2 vấn đề trên. Và thực tế thì còn những thể loại “cao siêu” hơn nữa, border cái thể loại đấy thì cần kinh nghiệm cá nhân cao. Và đây chỉ là Tut hướng dẫn nên xin được bỏ qua các thể loại “cao siêu” đó vì thật ra cũng hiếm khi gặp. a) Border chéo Các bước thực hiện như hướng dẫn ở trên, tuy nhiên khi gặp border chép thì cần chú ý lúc kéo guide. Khi kéo guide cần kéo thêm các guide vào vị trí chéo.  Như trong hình, kéo thêm guide 1 và 2. Khi tạo vùng chọn bằng Lasso(L) thì click vào 2 điểm được đánh dấu đỏ ở hình trên, quá dễ phải không. Và thật ra khi làm quen rồi thì có thể không cần kẻ guide mà dùng Lasso chấm vào là xong. Các bước sau tương tự, không có điều gì khác biệt cả. Thật ra phần này gọi là nâng cao chứ chỉ thêm vài thủ thuật thì lại thành đơn giản. b) Sfx, bubble hoặc nội dung bên trong khung vượt ra ngoài border Cũng như trên, chỉ thêm vài thủ thuật nhỏ là vấn đề tưởng như khó có thể giải quyết một cách nhanh gọn, đơn giản.  (hình này chỉ lấy ví dụ, chứ thật ra thì border đẹp rồi) Làm y như phần cơ bản, kẻ border đè hết lên phần thừa, kệ nó. Sau khi xong thì nhìn vào cái khung layer(thường để ở góc dưới bên phải), giữ Shift rồi chọn layer trắng và layer border, chuột phải chọn merge layers.  Sau một hồi thì:  Giảm Opacity của layer border xuống thấp, dùng Eraser(E) xóa đi phần cần xóa để làm hiện lên phần cần hiện. Sau đó tăng Opacity trở lại 100% Kết quả cuối cùng thì cũng giống như hình lấy ví dụ thôi, vì trên đã là border đẹp rồi   ______________________III.5. CLEAN RAW: Là làm "trắng trẻo, sạch sẽ" các trang RAW Có lẽ đây là công đoạn khó nhằn nhất của editor, thể hiện đẳng cấp của 1 cleaner RAW có rất nhiều loại, và mỗi loại RAW ta đều phải có phương án clean cho phù hợp Với mong muốn là mọi người đều có thể nắm được những điều cơ bản về clean, hy vọng sẽ giúp ích được cho các bạn.  http://i1092.photobucket.com/albums/...20tinh/244.jpg Ta thấy là pic này màu hơi nâu nâu, không phải đen trắng -> cần chuyển nó về đen trắng Image -> Mode -> Grayscale để chuyển ảnh về grayscale, như vậy là ảnh đã được chuyển về đen trắng  Xong rồi thì ta lại chuyển ảnh về RGB để clean (Image -> Mode -> RGB) Bắt đầu quá trình làm mịn cho pic này Đầu tiên bao giờ cũng là Surface Blur Filter -> Blur -> Surface Blur  Radius: 18 Threshold: 10 -> OK  Tiếp đến là làm mịn bằng Topaz Denoise (xem thêm ở bonus 2) Filter -> Topaz Labs -> Topaz Denoise 3 (chú ý là dùng Topaz Denoise sẽ cho hiệu quả cao nhất trong edit truyện, còn Topaz Denoise 5 chuyên về ảnh màu hơn, nên ít dùng)  Trong tab Main: kéo thanh Suppress Noise đến 1.24 kéo thanh Recover Details đến 0.3 -> OK  chú ý là 2 thông số này tùy từng pic nhé, không phải pic nào cũng áp dụng giống nhau được cứ kéo 2 thanh này cho tới khi nào vừa ý nhất thì thôi -> và đây là cái khó khi clean, vì không có công thức nhất định mà phải dựa vào kinh nghiệm và mắt thẩm mỹ Xong rồi thì ta Surface Blur (Radius: 18 Threshold: 10) 1 lần nữa surface blur lần 2 như vậy khử bụi và làm mịn rất hiệu quả Tới 1 bước quan trọng nữa là Levels dùng color pointer lọc màu cho nhanh (hướng dẫn ở phần III.2 rồi nhé) Sau đó thì ta được 1 pic thế này http://i1092.photobucket.com/albums/...20tinh/249.jpg <chưa đâu vào đâu cả  , còn nhiều hạt sạn nhỏ, vùng xám quá xấu..> , còn nhiều hạt sạn nhỏ, vùng xám quá xấu..>Dùng tới Topaz Clean Filter -> Topaz Labs -> Topaz Clean 3  Trong bảng Presets bên trái chọn DeGrunge Trong tab Textures bên phải, kéo thanh Textures từ 0.36 về 0.3 -> OK  Image -> Image Size (phím tắt Alt + Ctrl + I)  resize ảnh về width 800px (size mình hay dùng cho Naruto trước đây) -> OK  Sau đó Topaz Clean 1 phát nữa kéo thanh Textures twf 0.3 về 0.25 topaz clean nhiều lần như vậy sẽ đảm bảo ảnh mịn hơn và khử tối đa bụi ở phần màu đen và phần màu trắng của ảnh Khi này vùng màu đen còn nhiều hạt trắng trắng thì ta tiến hành khử nó đi Kẻ guide cho pic này để tiện tô màu  Để tô vùng đen thì có nhiều cách, ở đây mình nói tới 1 công cụ mới mà mình chưa nhắc tới ở trên Là Rectangle Tool Chọn công cụ Rectangle Tool Chọn màu nổi là màu đen Chọn ô thứ 3 từ trái sang (để khi kéo ra 1 khung rectang thì có màu đen luôn)  Xong thì Ctrl + H để ẩn các đường guide đi Nếu còn hạt sạn ở vùng màu trắng thì xóa nó đi Thành quả khi đến bước này http://i1092.photobucket.com/albums/...20tinh/256.jpg Màu trắng và đen đã tạm được rồi, giờ cái ta cần xử lý là vùng xám Dễ nhận thấy là vùng xám pic này sau hiện nay loang lổ và rất bẩn -> cách tốt nhất là fill xám Dùng Rectangular Marquee Tool (giữ Shift để chọn thêm) chọn toàn bộ 2 ô có vùng xám Giữ Alt + Dùng Polygonal Lasso Tool để bỏ chọn các vùng trắng trong đó đi  Tạo layer mới tên là "vung xam", chọn chế độ Darken Dùng Pattern Stamp Tool, chọn mẫu pattern ứng ý rồi tô toàn bộ vùng chọn  Bỏ vùng chọn (Ctrl + D) Kiểm tra lại thì ta thấy mép dưới ảnh có 1 đoạn bị cháy màu do mép tranh cộm lên lúc scan  Xóa nó đi là được Để cho các nét vẽ thật chuẩn, đen ra đen thì ta dùng Burn Tool Chọn công cụ Burn Tool Range chọn Shadows Exposure lấy khoảng 30%  Chọn độ to cọ ưng ý, tiến hành quét qua các vùng đen cho ảnh nét hơn Nhưng chú ý là không được quá lạm dụng Burn Tool -> rất dễ gây cháy ảnh và tạo ra răng cưa như thế này  Pic này border khá ổn nên khỏi kẻ lại cho mất công Thành quả sau khi clean xong http://i1092.photobucket.com/albums/...20tinh/261.jpg Mình làm cũng không phải tốt đâu nhé Các bợn cố lên _____________III.6. ACTIONS: Actions là lệnh thực hiện các bước giống hệt nhau cho tất cả các pic Actions đặc biệt hữu hiệu trong khi làm RAW Bật hộp thoại Actions lên Windows -> Actions (hoặc Alt + F9)  Hộp thoại Actions sẽ hiện lên, với các phím như sau  Đầu tiên các bạn nên tạo Set riêng cho mình để có thể dễ dàng quản lý các actions Bấm vào Creat new set -> đặt tên cho nó  Có 3 nút cần thiết cho 1 actions là Record, Stop, Play  Muốn tạo actions mới trong set đó thì ta bấm vào Creat new actions đặt tên cho actions, có thể tùy chọn phím tắt cho actions này với Function Key  Sau khi bấm Record, pts giờ sẽ lưu lại tất cả các bước làm của mình vào actions "save" mà mình vừa tạo Ở đây mình dùng 2 lệnh là Export (là save for web..) và Close Sau khi dùng xong 2 lệnh này thì ấn vào Stop để kết thúc quá trình record của actions Giờ bạn bật bất cứ pic nào lên, chỉ cần chọn actions "save" rồi ấn Play, máy tính sẽ thực hiện 2 lệnh là Export và Close Muốn bỏ qua bước nào trong actions thì ấn vào dấu tích bên trái bước đó ví như hình dưới, mình bỏ qua bước Close, giờ bấm Play, actions sẽ chỉ thực hiện lệnh Export  Hoặc có thể xóa bước đó đi bằng cách ấn vào hình thùng rác Muốn thêm bước nào vào actions thì ta bấm vào Record Beginning hoặc làm như sau  Muốn Save actions, ta chọn Set chứa actions đó (Load actions làm tương tự -> chọn file actions)  Với actions, chúng ta có thể thực hiện làm hàng loạt pic RAW chỉ với 1 click  |


























 (cách 1)
(cách 1)












Mình nhớ bài hướng dẫn này có phần bonus nữa mà sao lại mất tiu rồi... :'(
Trả lờiXóabạn còn file ebook không cho mình xin chứ link trên fail rồi :(
Trả lờiXóa@@! quả là vô tận
Trả lờiXóađọc xong quả là còn nhiều thứ phải học.
Trả lờiXóabạn cho mình xin bản offline với, để mình lưu học từng phần một.
email: sobakun92@gmail.com
Thanks nhiều nha